Page Inspect Shortcut - To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: If you prefer to use shortcuts, you also input ctrl + shift + i. Alternatively, use the keyboard shortcut ctrl+shift+i. You can also find shortcuts in tooltips. Its source code, the pictures, and css that form its. This page is a reference of keyboard shortcuts in chrome devtools.
To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: Its source code, the pictures, and css that form its. Alternatively, use the keyboard shortcut ctrl+shift+i. You can also find shortcuts in tooltips. This page is a reference of keyboard shortcuts in chrome devtools. If you prefer to use shortcuts, you also input ctrl + shift + i.
This page is a reference of keyboard shortcuts in chrome devtools. Its source code, the pictures, and css that form its. Alternatively, use the keyboard shortcut ctrl+shift+i. To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: If you prefer to use shortcuts, you also input ctrl + shift + i. You can also find shortcuts in tooltips.
Mastering the Inspect Element Shortcut for Web Developers
Alternatively, use the keyboard shortcut ctrl+shift+i. To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: Its source code, the pictures, and css that form its. This page is a reference of keyboard shortcuts in chrome devtools. You can also find shortcuts in tooltips.
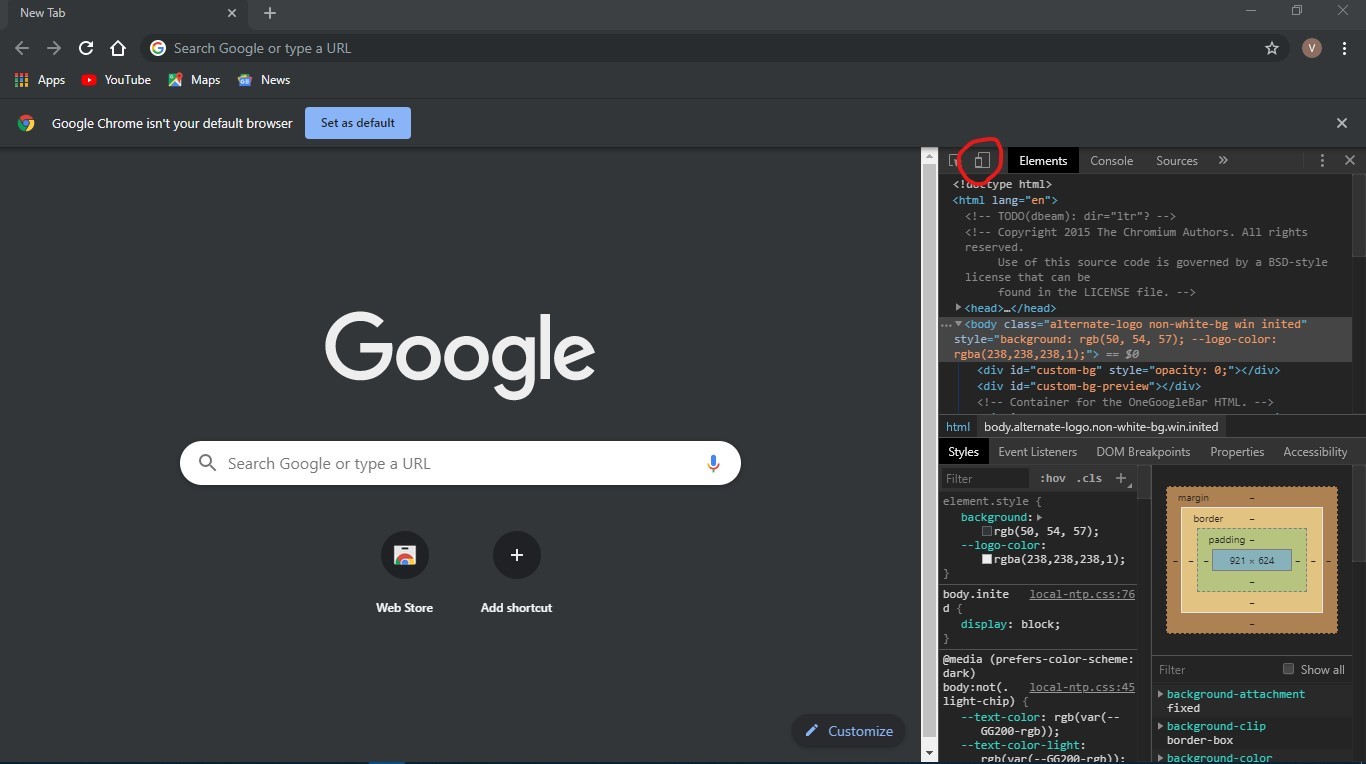
Chrome Inspect Element Tool & Shortcut
If you prefer to use shortcuts, you also input ctrl + shift + i. To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: This page is a reference of keyboard shortcuts in chrome devtools. Alternatively, use the keyboard shortcut ctrl+shift+i. You can also find shortcuts in tooltips.
Chrome Inspect Element Tool & Shortcut
Its source code, the pictures, and css that form its. If you prefer to use shortcuts, you also input ctrl + shift + i. This page is a reference of keyboard shortcuts in chrome devtools. You can also find shortcuts in tooltips. Alternatively, use the keyboard shortcut ctrl+shift+i.
Keyboard shortcut inspect element mac lasopagems
This page is a reference of keyboard shortcuts in chrome devtools. To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: Alternatively, use the keyboard shortcut ctrl+shift+i. If you prefer to use shortcuts, you also input ctrl + shift + i. You can also find shortcuts in tooltips.
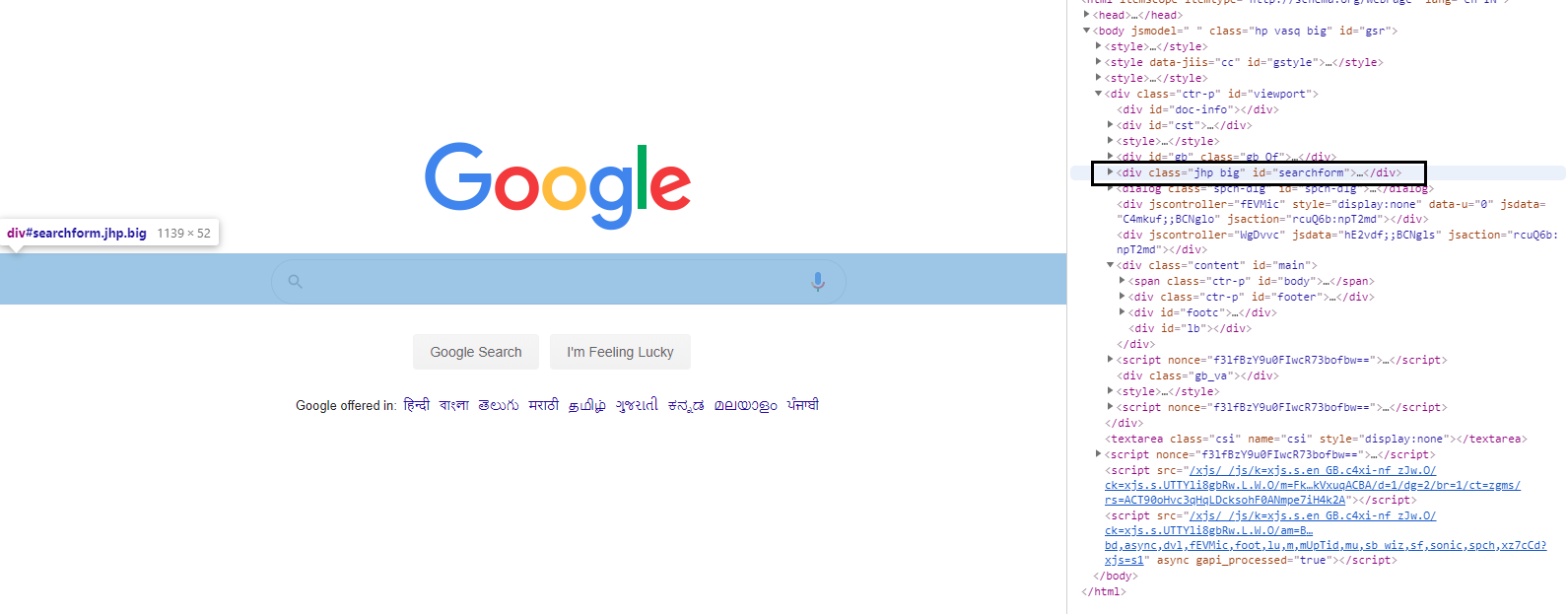
Shortcut for inspect element chrome jawerphoenix
You can also find shortcuts in tooltips. To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: Its source code, the pictures, and css that form its. If you prefer to use shortcuts, you also input ctrl + shift + i. Alternatively, use the keyboard shortcut ctrl+shift+i.
Chrome Inspect Element Tool & Shortcut
You can also find shortcuts in tooltips. This page is a reference of keyboard shortcuts in chrome devtools. Its source code, the pictures, and css that form its. To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: If you prefer to use shortcuts, you also input ctrl + shift + i.
Shortcut to open inspect element mac guyspag
You can also find shortcuts in tooltips. To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: Alternatively, use the keyboard shortcut ctrl+shift+i. If you prefer to use shortcuts, you also input ctrl + shift + i. Its source code, the pictures, and css that form its.
Shortcut Key For Inspect Element In Chrome Mac maplasopa
Its source code, the pictures, and css that form its. You can also find shortcuts in tooltips. This page is a reference of keyboard shortcuts in chrome devtools. To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: If you prefer to use shortcuts, you also input ctrl + shift + i.
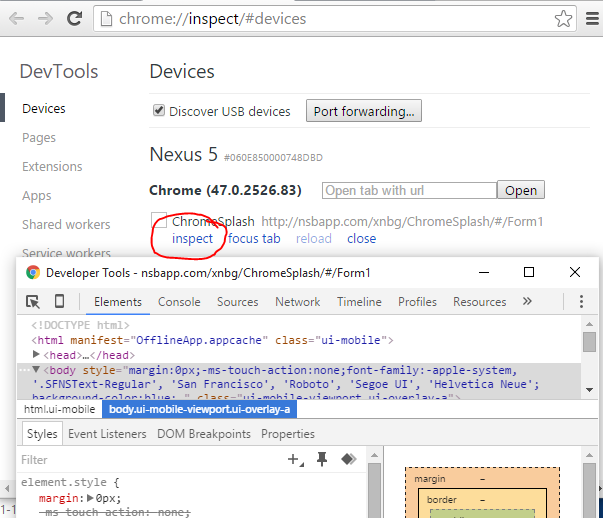
Chrome shortcut to inspect devices AppStudio Blog
Its source code, the pictures, and css that form its. This page is a reference of keyboard shortcuts in chrome devtools. You can also find shortcuts in tooltips. Alternatively, use the keyboard shortcut ctrl+shift+i. If you prefer to use shortcuts, you also input ctrl + shift + i.
Chrome Inspect Element Tool & Shortcut
To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: You can also find shortcuts in tooltips. If you prefer to use shortcuts, you also input ctrl + shift + i. Its source code, the pictures, and css that form its. This page is a reference of keyboard shortcuts in chrome devtools.
If You Prefer To Use Shortcuts, You Also Input Ctrl + Shift + I.
Its source code, the pictures, and css that form its. To open devtools, press the following keyboard shortcuts while your cursor is focused on the browser viewport: Alternatively, use the keyboard shortcut ctrl+shift+i. This page is a reference of keyboard shortcuts in chrome devtools.



:max_bytes(150000):strip_icc()/how-to-inspect-element-on-mac-52100142-7d98bb92c93447bcbcf88e1e7291be5b.jpg)