Page Scroll Bar - To hide the scrollbars, but still be able to keep scrolling, you can use the following code: Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Webkit browsers, such as chrome, safari and opera,.
To hide the scrollbars, but still be able to keep scrolling, you can use the following code: Webkit browsers, such as chrome, safari and opera,. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Webkit browsers, such as chrome, safari and opera,. To hide the scrollbars, but still be able to keep scrolling, you can use the following code:
Scroll Bar Uxcel
To hide the scrollbars, but still be able to keep scrolling, you can use the following code: Webkit browsers, such as chrome, safari and opera,. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,.
Why Does the Scroll Bar Disappear on Some Web Pages?
Webkit browsers, such as chrome, safari and opera,. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. To hide the scrollbars, but still be able to keep scrolling, you can use the following code:
New Tab Page Scroll Bar Desktop Support Brave Community
Webkit browsers, such as chrome, safari and opera,. To hide the scrollbars, but still be able to keep scrolling, you can use the following code: Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,.
components Lightning modal external page scroll bar Stack Overflow
Webkit browsers, such as chrome, safari and opera,. To hide the scrollbars, but still be able to keep scrolling, you can use the following code: Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,.
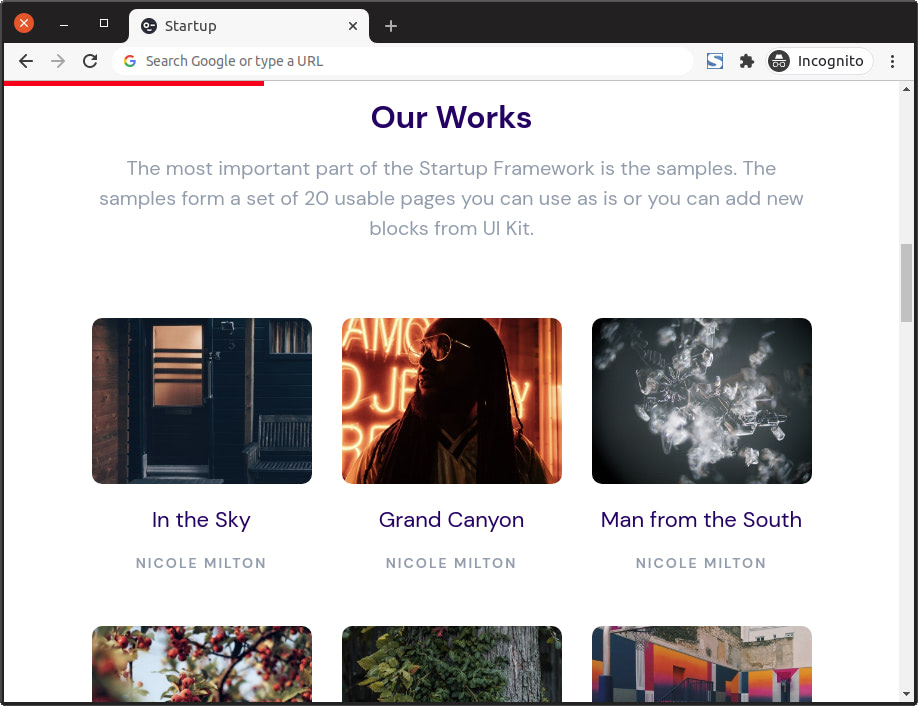
How to Add a Page Scroll Progress Bar at the Top of Your Startup
To hide the scrollbars, but still be able to keep scrolling, you can use the following code: Webkit browsers, such as chrome, safari and opera,. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,.
News Scroll Bar PNG Images With Transparent Background Free Download
To hide the scrollbars, but still be able to keep scrolling, you can use the following code: Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Webkit browsers, such as chrome, safari and opera,.
Scroll Bar PDF
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. To hide the scrollbars, but still be able to keep scrolling, you can use the following code: Webkit browsers, such as chrome, safari and opera,.
Scroll Bar Display PNG, Vector, PSD, and Clipart With Transparent
Webkit browsers, such as chrome, safari and opera,. To hide the scrollbars, but still be able to keep scrolling, you can use the following code: Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,.
Scroll bar free icon
Webkit browsers, such as chrome, safari and opera,. To hide the scrollbars, but still be able to keep scrolling, you can use the following code: Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,.
Download Scroll Bar, Bar, Left. RoyaltyFree Vector Graphic Pixabay
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Webkit browsers, such as chrome, safari and opera,. To hide the scrollbars, but still be able to keep scrolling, you can use the following code:
Well Organized And Easy To Understand Web Building Tutorials With Lots Of Examples Of How To Use Html, Css, Javascript, Sql, Python, Php,.
Webkit browsers, such as chrome, safari and opera,. To hide the scrollbars, but still be able to keep scrolling, you can use the following code: