Page Text Selector - Learn how to override the default text selection color with css. The class selector selects html elements with a specific class attribute. To ensure a good separation of content. To select elements with a specific. Use the ::selection selector to override the default text. If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and.
If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and. Use the ::selection selector to override the default text. The class selector selects html elements with a specific class attribute. To ensure a good separation of content. Learn how to override the default text selection color with css. To select elements with a specific.
If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and. To select elements with a specific. Use the ::selection selector to override the default text. The class selector selects html elements with a specific class attribute. To ensure a good separation of content. Learn how to override the default text selection color with css.
Blank Page
To select elements with a specific. Learn how to override the default text selection color with css. Use the ::selection selector to override the default text. The class selector selects html elements with a specific class attribute. If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and.
A text picker / selector written in swift
The class selector selects html elements with a specific class attribute. To select elements with a specific. Learn how to override the default text selection color with css. If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and. To ensure a good separation of content.
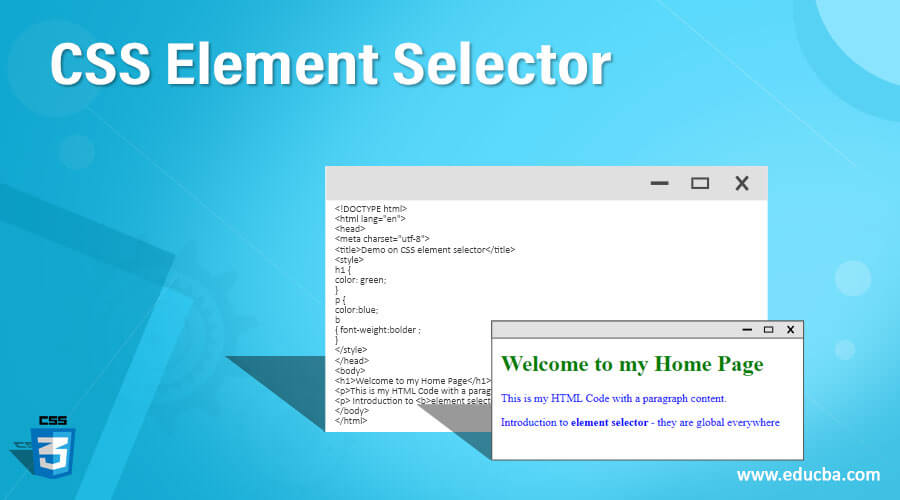
CSS Element Selector How does Element Selector Work in CSS?
The class selector selects html elements with a specific class attribute. To select elements with a specific. Use the ::selection selector to override the default text. If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and. Learn how to override the default text selection color with css.
Textview selector text color Android Designing
The class selector selects html elements with a specific class attribute. If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and. To ensure a good separation of content. Use the ::selection selector to override the default text. Learn how to override the default text selection color with css.
Element Selector Automa Docs
Learn how to override the default text selection color with css. Use the ::selection selector to override the default text. To select elements with a specific. The class selector selects html elements with a specific class attribute. If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and.
Text Selector Images Free Download on Freepik
To ensure a good separation of content. Use the ::selection selector to override the default text. To select elements with a specific. If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and. Learn how to override the default text selection color with css.
Text Selector Web Scraper Documentation Download Free PDF Html
To ensure a good separation of content. Use the ::selection selector to override the default text. To select elements with a specific. The class selector selects html elements with a specific class attribute. Learn how to override the default text selection color with css.
Random Text Selector Colors Get this Extension for 🦊 Firefox (enUS)
Use the ::selection selector to override the default text. To select elements with a specific. To ensure a good separation of content. The class selector selects html elements with a specific class attribute. Learn how to override the default text selection color with css.
Text Selector Figma Community
Use the ::selection selector to override the default text. Learn how to override the default text selection color with css. The class selector selects html elements with a specific class attribute. If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and. To select elements with a specific.
Text Selector In Powerpoint And Google Slides Cpb PPT Template
To select elements with a specific. The class selector selects html elements with a specific class attribute. Learn how to override the default text selection color with css. To ensure a good separation of content. Use the ::selection selector to override the default text.
The Class Selector Selects Html Elements With A Specific Class Attribute.
Use the ::selection selector to override the default text. If you want to emit mouse or keyboard events without selecting an element first, use the page.mouse, page.keyboard and. To select elements with a specific. To ensure a good separation of content.