Photoshop Page Layout - Learn how to design a magazine layout right inside adobe photoshop. By following a few key steps, you can design an attractive and functional website that will impress your clients and engage your. But this is not an ordinary layout/ colin smith shows you how to. In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing.
But this is not an ordinary layout/ colin smith shows you how to. Learn how to design a magazine layout right inside adobe photoshop. By following a few key steps, you can design an attractive and functional website that will impress your clients and engage your. In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing.
By following a few key steps, you can design an attractive and functional website that will impress your clients and engage your. Learn how to design a magazine layout right inside adobe photoshop. In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing. But this is not an ordinary layout/ colin smith shows you how to.
New Guide Layout in CC 2014 TipSquirrel
In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing. Learn how to design a magazine layout right inside adobe photoshop. By following a few key steps, you can design an attractive and functional website that will impress your clients and engage your. But this is not an.
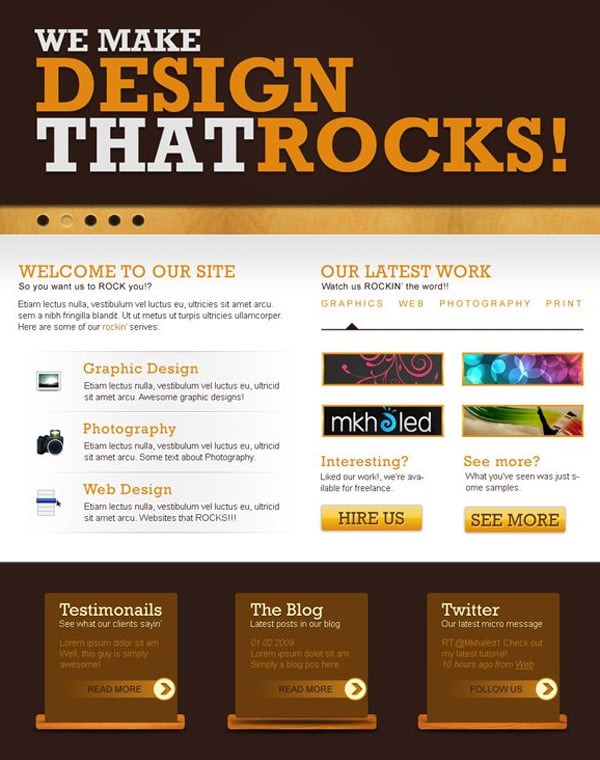
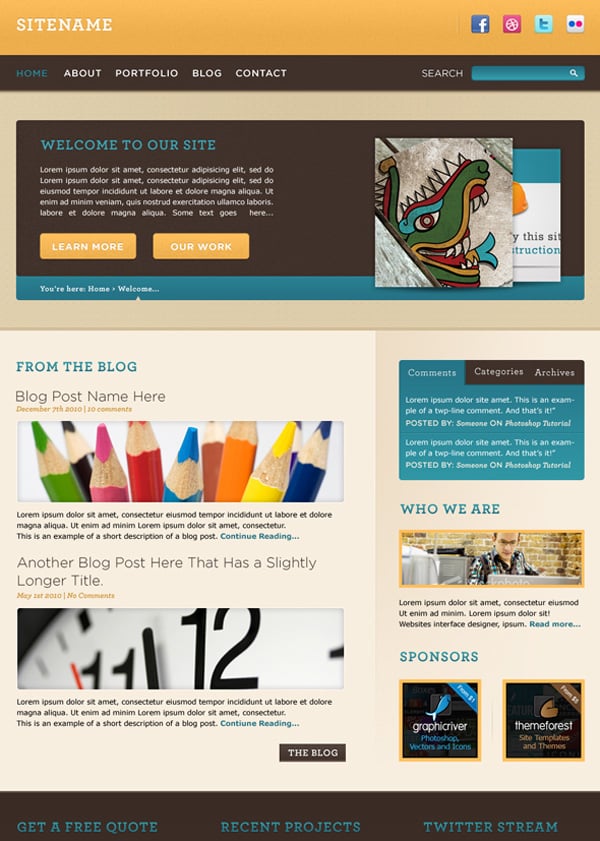
Create Website Layout in 50 StepbyStep Tutorials
Learn how to design a magazine layout right inside adobe photoshop. But this is not an ordinary layout/ colin smith shows you how to. By following a few key steps, you can design an attractive and functional website that will impress your clients and engage your. In this post, we’ll showcase 48 different tutorials that we feel are the best.
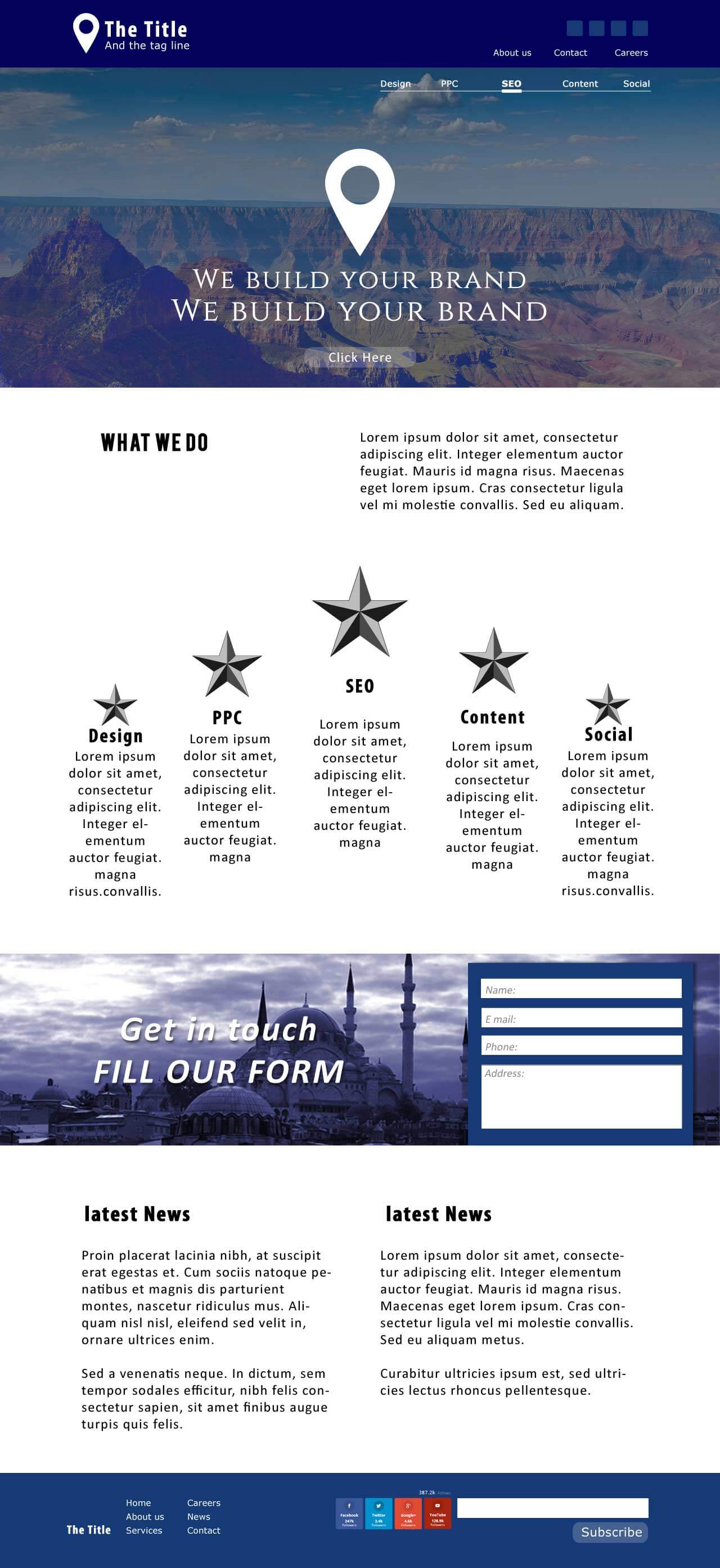
How to Create a Clean Website Layout in edu CBA
In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing. But this is not an ordinary layout/ colin smith shows you how to. Learn how to design a magazine layout right inside adobe photoshop. By following a few key steps, you can design an attractive and functional website.
How to Design a Landing Page in
Learn how to design a magazine layout right inside adobe photoshop. In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing. By following a few key steps, you can design an attractive and functional website that will impress your clients and engage your. But this is not an.
Adobe CC 2015 Part 3 Layouts and Masking PDF Adobe
By following a few key steps, you can design an attractive and functional website that will impress your clients and engage your. In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing. But this is not an ordinary layout/ colin smith shows you how to. Learn how to.
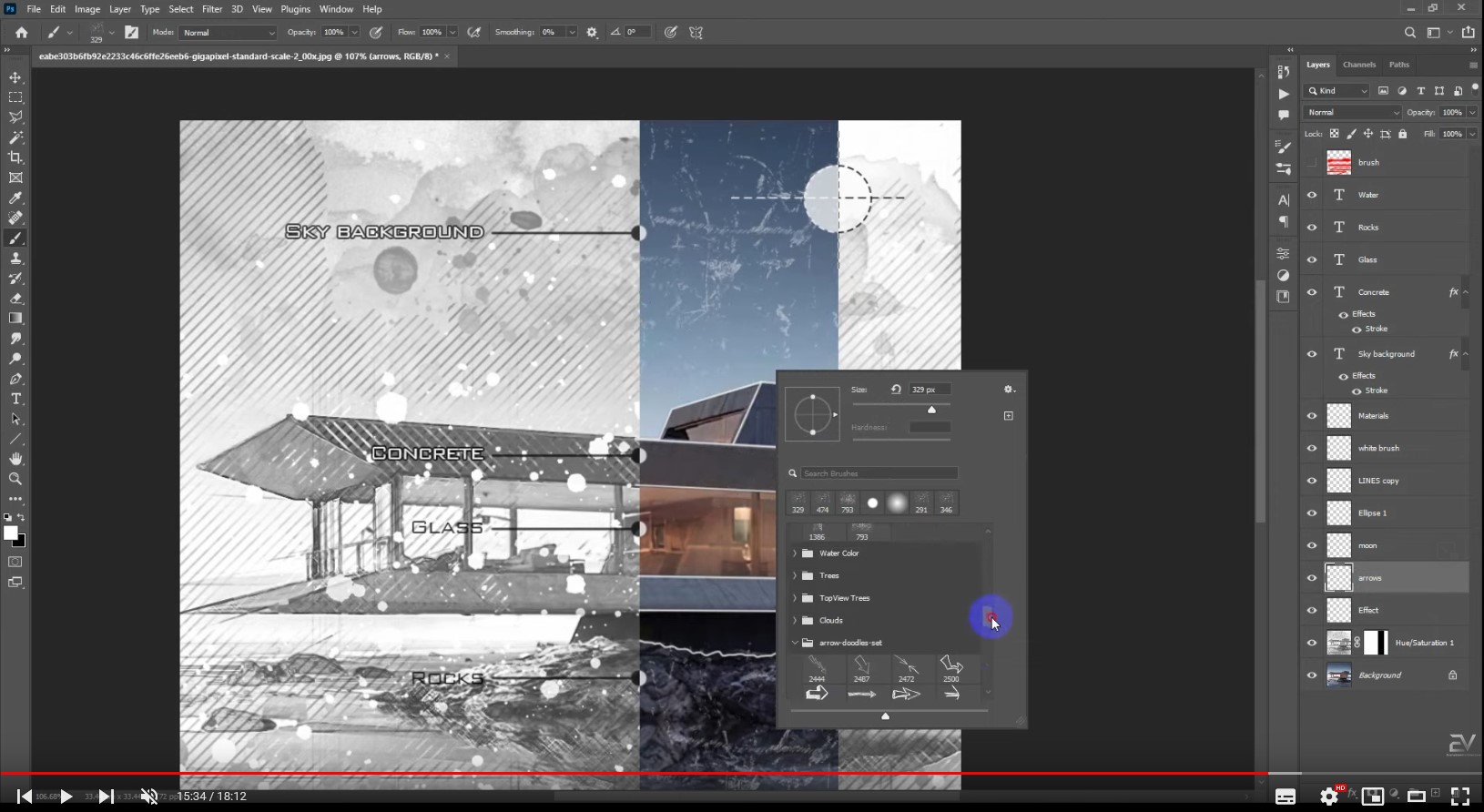
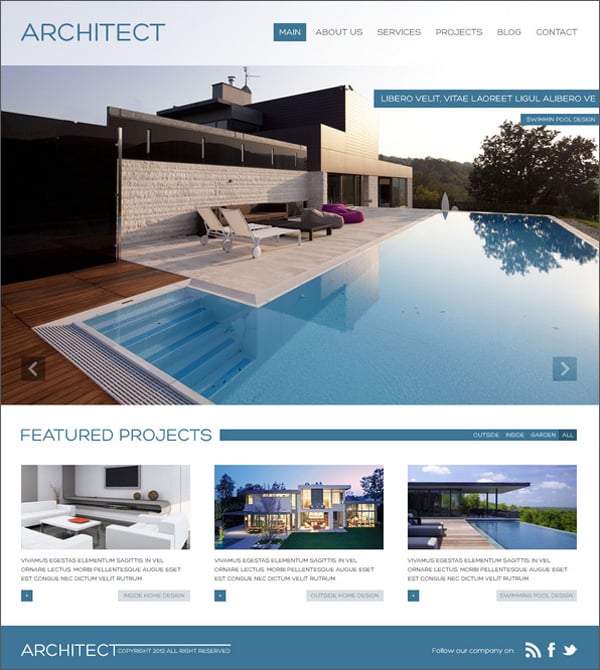
Designstrategies Architectural layout in by Evolution
Learn how to design a magazine layout right inside adobe photoshop. In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing. By following a few key steps, you can design an attractive and functional website that will impress your clients and engage your. But this is not an.
Create Website Layout in 50 StepbyStep Tutorials
In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing. But this is not an ordinary layout/ colin smith shows you how to. By following a few key steps, you can design an attractive and functional website that will impress your clients and engage your. Learn how to.
New Guide Layout in CC 2014 TipSquirrel
Learn how to design a magazine layout right inside adobe photoshop. In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing. But this is not an ordinary layout/ colin smith shows you how to. By following a few key steps, you can design an attractive and functional website.
Create Website Layout in 50 StepbyStep Tutorials
In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing. But this is not an ordinary layout/ colin smith shows you how to. Learn how to design a magazine layout right inside adobe photoshop. By following a few key steps, you can design an attractive and functional website.
Understanding Layout Beginner Tutorial
In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing. By following a few key steps, you can design an attractive and functional website that will impress your clients and engage your. Learn how to design a magazine layout right inside adobe photoshop. But this is not an.
By Following A Few Key Steps, You Can Design An Attractive And Functional Website That Will Impress Your Clients And Engage Your.
Learn how to design a magazine layout right inside adobe photoshop. But this is not an ordinary layout/ colin smith shows you how to. In this post, we’ll showcase 48 different tutorials that we feel are the best at showing you how to go about designing.