Popup Page Html - Popups are useful for displaying alerts, forms, notifications, or additional information. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. A responsive popup appears when a. Here are three common methods. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Creating a popup box with html, css, and javascript improves user interaction on a website.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Here are three common methods. A responsive popup appears when a. Popups are useful for displaying alerts, forms, notifications, or additional information. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Creating a popup box with html, css, and javascript improves user interaction on a website.
Here are three common methods. Creating a popup box with html, css, and javascript improves user interaction on a website. Popups are useful for displaying alerts, forms, notifications, or additional information. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. A responsive popup appears when a.
Html5 Popup Window wikitechy
In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Popups are useful for displaying alerts, forms, notifications, or additional information. A responsive popup appears when a. Here are three common methods. Well organized and easy to understand web building tutorials with lots of examples of how.
Codey And Julia Cummingspopup Modals How To Create A Timed Popup Modal
In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Here are three common methods. Popups are useful for displaying alerts, forms, notifications, or additional information. Creating a popup box with html, css, and javascript improves user interaction on a website. A responsive popup appears when a.
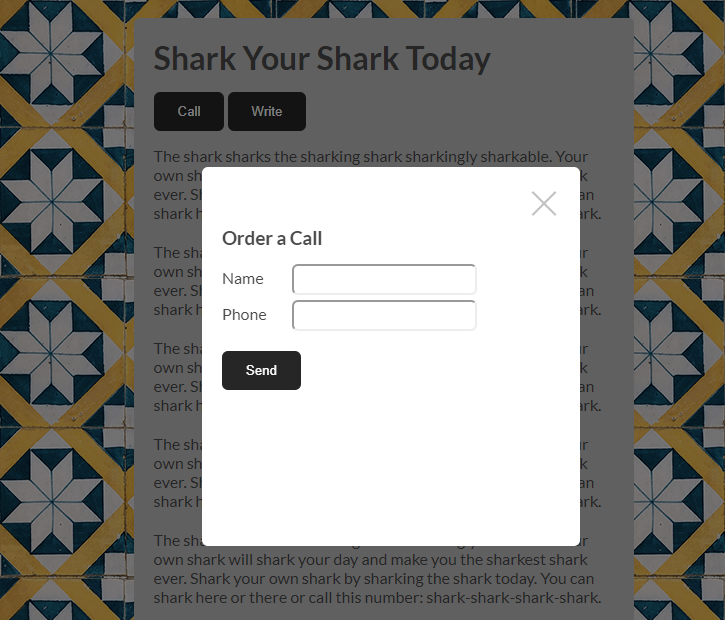
HTML Popup Box [ Best Popup designs ever ] Best In CodePen
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Popups are useful for displaying alerts, forms, notifications, or additional information. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Here are three.
How To Create Popups
Here are three common methods. Creating a popup box with html, css, and javascript improves user interaction on a website. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Popups are useful for displaying alerts, forms, notifications, or additional information. In this article i’m going to.
HTML Code For Popup Window on Page Load — CodePel
Popups are useful for displaying alerts, forms, notifications, or additional information. Here are three common methods. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql,.
Popup Minecraft Mod
Here are three common methods. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Popups are useful for displaying alerts, forms, notifications, or additional information. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql,.
Add a Popup widget to HTML of a website
Here are three common methods. Creating a popup box with html, css, and javascript improves user interaction on a website. A responsive popup appears when a. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Well organized and easy to understand web building tutorials with lots.
Create a Popup Window Using HTML, CSS, and JavaScript
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Here are three common methods. A responsive popup appears when a. Creating a popup box with html, css, and javascript improves user interaction on a website. In this article i’m going to walk you through the creation.
Add a Popup widget to HTML of a website
Creating a popup box with html, css, and javascript improves user interaction on a website. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close.
How to Create a PHP Popup For Your Website
Creating a popup box with html, css, and javascript improves user interaction on a website. Popups are useful for displaying alerts, forms, notifications, or additional information. A responsive popup appears when a. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this article i’m going.
Creating A Popup Box With Html, Css, And Javascript Improves User Interaction On A Website.
A responsive popup appears when a. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Popups are useful for displaying alerts, forms, notifications, or additional information.


![HTML Popup Box [ Best Popup designs ever ] Best In CodePen](https://blog.stackfindover.com/wp-content/uploads/2021/08/html-popup-designs.jpg)