Print A Page In Javascript - An entire web page can be sent for printing by simply calling the window.print() method. This tutorial covers methods for printing web content with practical. The print() method opens the print dialog box, which lets the user to select. The print() method prints the contents of the current window. To print part of a page, use a css.
An entire web page can be sent for printing by simply calling the window.print() method. To print part of a page, use a css. The print() method opens the print dialog box, which lets the user to select. This tutorial covers methods for printing web content with practical. The print() method prints the contents of the current window.
To print part of a page, use a css. This tutorial covers methods for printing web content with practical. An entire web page can be sent for printing by simply calling the window.print() method. The print() method opens the print dialog box, which lets the user to select. The print() method prints the contents of the current window.
JavaScript Window Print Page Button Delft Stack
To print part of a page, use a css. An entire web page can be sent for printing by simply calling the window.print() method. The print() method opens the print dialog box, which lets the user to select. The print() method prints the contents of the current window. This tutorial covers methods for printing web content with practical.
How to Print Page Area using JavaScript CodexWorld
This tutorial covers methods for printing web content with practical. The print() method prints the contents of the current window. The print() method opens the print dialog box, which lets the user to select. An entire web page can be sent for printing by simply calling the window.print() method. To print part of a page, use a css.
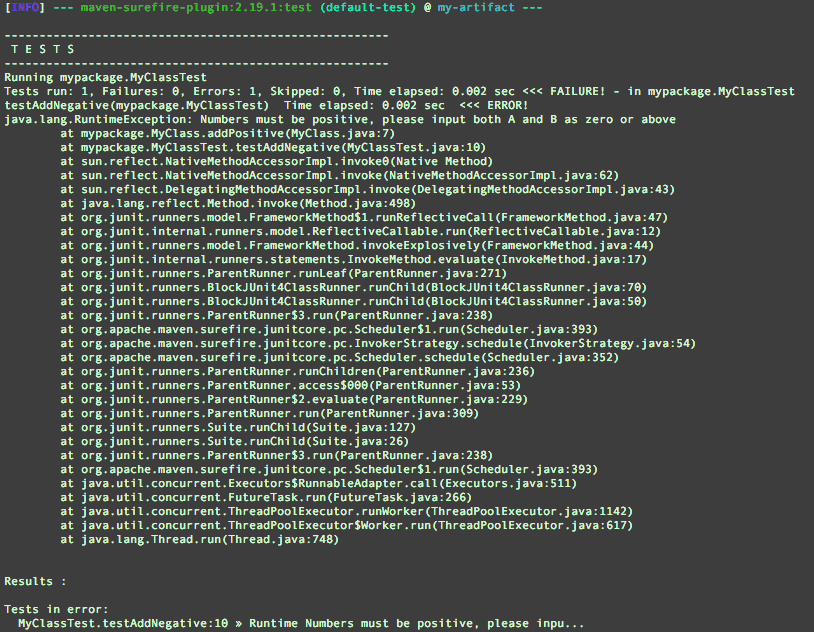
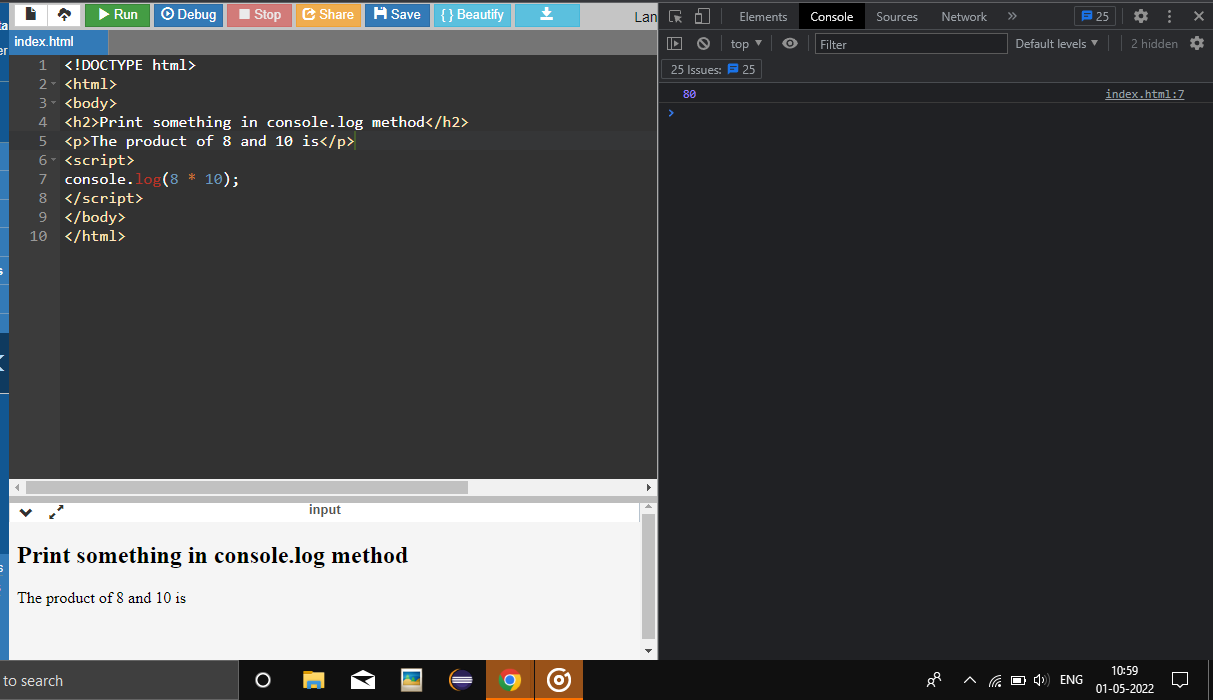
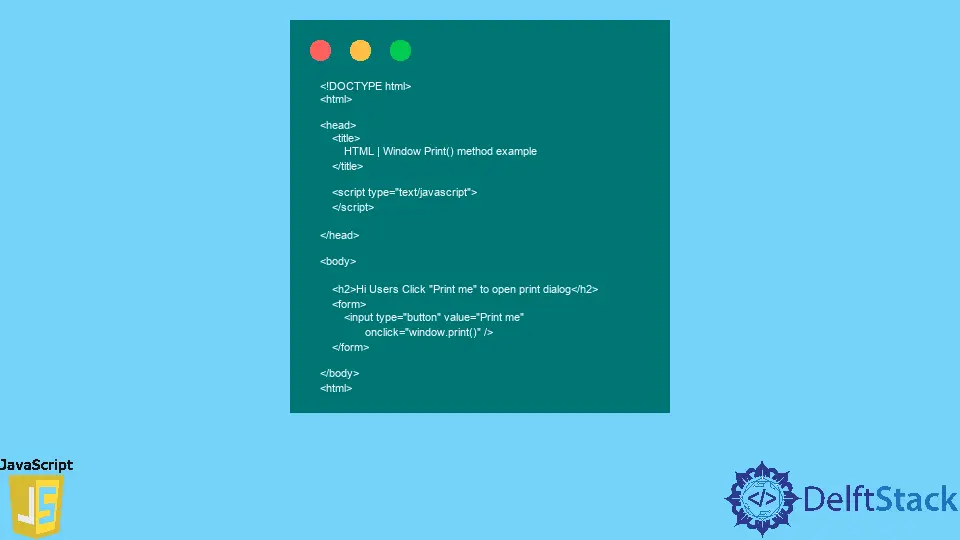
JavaScript Print To the Console, WebPage, or a Printer [Examples]
An entire web page can be sent for printing by simply calling the window.print() method. This tutorial covers methods for printing web content with practical. The print() method prints the contents of the current window. The print() method opens the print dialog box, which lets the user to select. To print part of a page, use a css.
Javascript print selection dategulu
An entire web page can be sent for printing by simply calling the window.print() method. This tutorial covers methods for printing web content with practical. To print part of a page, use a css. The print() method prints the contents of the current window. The print() method opens the print dialog box, which lets the user to select.
How to Print Page Area using JavaScript CodexWorld
The print() method prints the contents of the current window. An entire web page can be sent for printing by simply calling the window.print() method. This tutorial covers methods for printing web content with practical. To print part of a page, use a css. The print() method opens the print dialog box, which lets the user to select.
JavaScript Print Basic Programming Tutorials
The print() method prints the contents of the current window. To print part of a page, use a css. An entire web page can be sent for printing by simply calling the window.print() method. This tutorial covers methods for printing web content with practical. The print() method opens the print dialog box, which lets the user to select.
How to Print in JavaScript?
The print() method prints the contents of the current window. An entire web page can be sent for printing by simply calling the window.print() method. To print part of a page, use a css. This tutorial covers methods for printing web content with practical. The print() method opens the print dialog box, which lets the user to select.
What is JavaScript to Print PDF Dynamic Web Page Php
This tutorial covers methods for printing web content with practical. The print() method prints the contents of the current window. The print() method opens the print dialog box, which lets the user to select. To print part of a page, use a css. An entire web page can be sent for printing by simply calling the window.print() method.
Print A Page Or Section in Javascript (Simple Examples)
To print part of a page, use a css. The print() method prints the contents of the current window. An entire web page can be sent for printing by simply calling the window.print() method. This tutorial covers methods for printing web content with practical. The print() method opens the print dialog box, which lets the user to select.
How to Print Page Area using JavaScript CodexWorld
This tutorial covers methods for printing web content with practical. An entire web page can be sent for printing by simply calling the window.print() method. The print() method opens the print dialog box, which lets the user to select. To print part of a page, use a css. The print() method prints the contents of the current window.
The Print() Method Prints The Contents Of The Current Window.
This tutorial covers methods for printing web content with practical. The print() method opens the print dialog box, which lets the user to select. To print part of a page, use a css. An entire web page can be sent for printing by simply calling the window.print() method.


![JavaScript Print To the Console, WebPage, or a Printer [Examples]](https://cd.linuxscrew.com/wp-content/uploads/2021/12/javascript-print-930x620.jpg)