Run Javascript Function On Page Load - You have to call the function you want to be called on load (i.e., load of the document/page). Onload is most often used within the element to execute a script once a web. For example, the function you want to load when. This tutorial will teach us to call a javascript function on page load. The onload event occurs when an object has been loaded. If you wanna call a js function in your html page use onload event. The onload event occurs when the user agent finishes. In many cases, while programming with html and javascript,.
The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. In many cases, while programming with html and javascript,. The onload event occurs when the user agent finishes. This tutorial will teach us to call a javascript function on page load. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). If you wanna call a js function in your html page use onload event.
If you wanna call a js function in your html page use onload event. This tutorial will teach us to call a javascript function on page load. The onload event occurs when the user agent finishes. You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when. In many cases, while programming with html and javascript,. Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded.
Run JavaScript on Form Load WS Form
In many cases, while programming with html and javascript,. You have to call the function you want to be called on load (i.e., load of the document/page). This tutorial will teach us to call a javascript function on page load. If you wanna call a js function in your html page use onload event. For example, the function you want.
How to Call a JavaScript Function on Page Load RUSTCODE
The onload event occurs when the user agent finishes. Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded. In many cases, while programming with html and javascript,. For example, the function you want to load when.
Javascript Load Page
The onload event occurs when an object has been loaded. The onload event occurs when the user agent finishes. In many cases, while programming with html and javascript,. If you wanna call a js function in your html page use onload event. You have to call the function you want to be called on load (i.e., load of the document/page).
Creating Functions in JavaScript
If you wanna call a js function in your html page use onload event. The onload event occurs when the user agent finishes. For example, the function you want to load when. The onload event occurs when an object has been loaded. You have to call the function you want to be called on load (i.e., load of the document/page).
Call javaScript Function After Whole Page Load Complete Tuts Make
The onload event occurs when an object has been loaded. For example, the function you want to load when. The onload event occurs when the user agent finishes. In many cases, while programming with html and javascript,. If you wanna call a js function in your html page use onload event.
Using JavaScript to Run a Function Every 5 seconds
For example, the function you want to load when. If you wanna call a js function in your html page use onload event. Onload is most often used within the element to execute a script once a web. This tutorial will teach us to call a javascript function on page load. The onload event occurs when an object has been.
Solved Page load event in JavaScript SourceTrail
For example, the function you want to load when. The onload event occurs when the user agent finishes. If you wanna call a js function in your html page use onload event. This tutorial will teach us to call a javascript function on page load. Onload is most often used within the element to execute a script once a web.
How to run a JavaScript function in HTML? Datatas
This tutorial will teach us to call a javascript function on page load. In many cases, while programming with html and javascript,. If you wanna call a js function in your html page use onload event. The onload event occurs when the user agent finishes. Onload is most often used within the element to execute a script once a web.
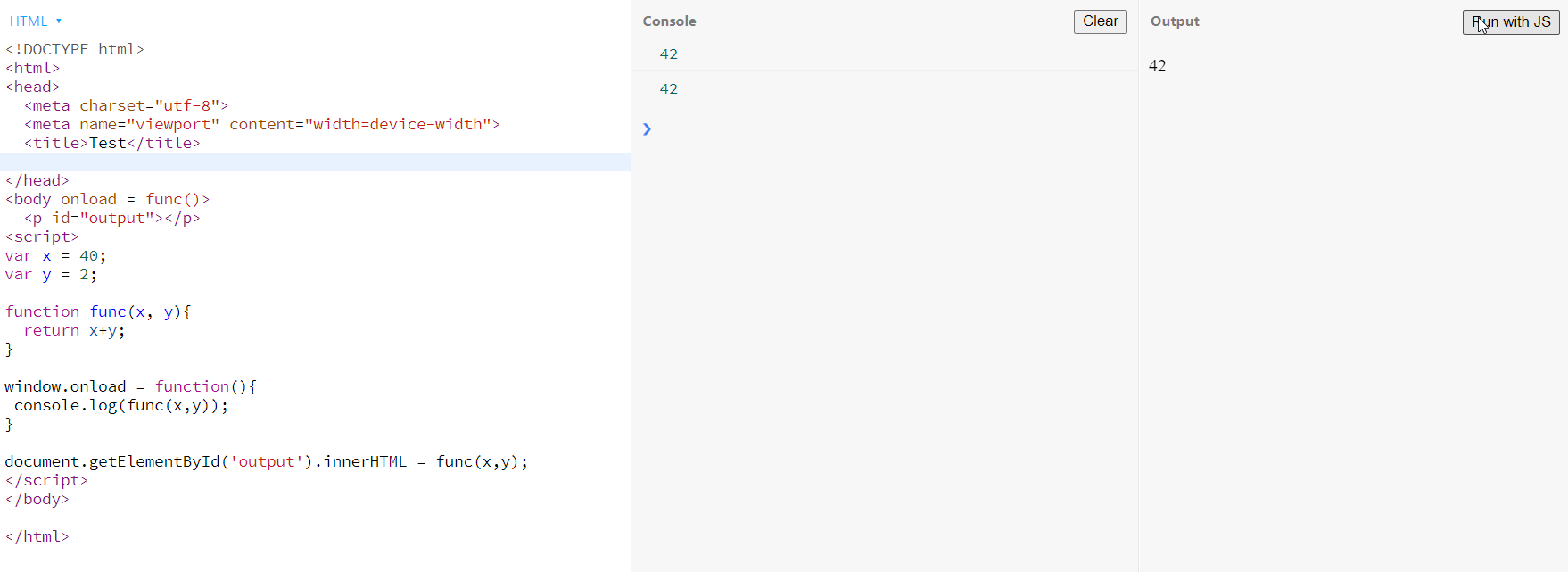
Call JavaScript Function on Page Load Delft Stack
The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. The onload event occurs when the user agent finishes. If you wanna call a js function in your html page use onload event. This tutorial will teach us to call a javascript function on page.
Execute JavaScript Function After Page Load Complete phpcodingstuff
The onload event occurs when the user agent finishes. In many cases, while programming with html and javascript,. Onload is most often used within the element to execute a script once a web. If you wanna call a js function in your html page use onload event. The onload event occurs when an object has been loaded.
In Many Cases, While Programming With Html And Javascript,.
For example, the function you want to load when. The onload event occurs when the user agent finishes. The onload event occurs when an object has been loaded. You have to call the function you want to be called on load (i.e., load of the document/page).
If You Wanna Call A Js Function In Your Html Page Use Onload Event.
This tutorial will teach us to call a javascript function on page load. Onload is most often used within the element to execute a script once a web.