Run Javascript On Load Page - You can use the window.onload to trigger the javascript after the entire page is loaded, including the image and style sheets,. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page).
For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on load (i.e., load of the document/page). You can use the window.onload to trigger the javascript after the entire page is loaded, including the image and style sheets,.
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on load (i.e., load of the document/page). You can use the window.onload to trigger the javascript after the entire page is loaded, including the image and style sheets,. For example, the function you want to load when.
How to Execute the JavaScript Code After the Webpage Loads Delft Stack
You can use the window.onload to trigger the javascript after the entire page is loaded, including the image and style sheets,. For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the.
How to Make JavaScript Execute After Page Load
You can use the window.onload to trigger the javascript after the entire page is loaded, including the image and style sheets,. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type.
Load JSON file locally using JavaScript Codepad
You can use the window.onload to trigger the javascript after the entire page is loaded, including the image and style sheets,. For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the.
Run JavaScript on Form Load WS Form
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). You can use the window.onload to trigger the.
Javascript Load Page
You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. For example, the function you want to load when. You can use the window.onload to trigger the.
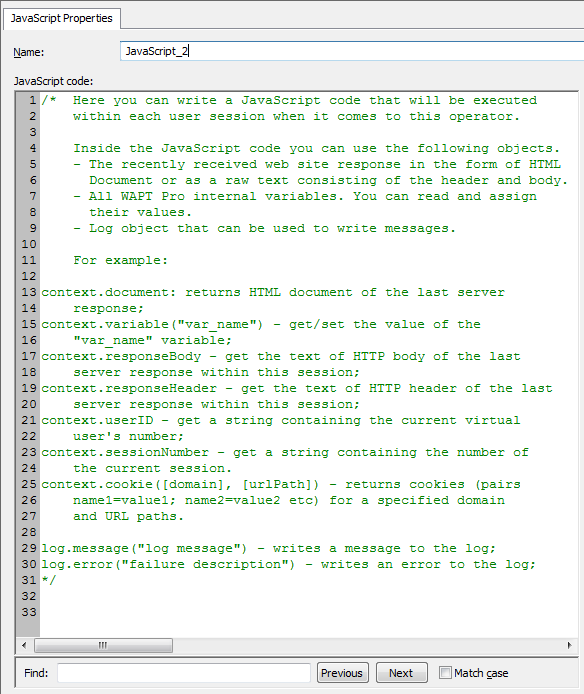
JavaScript in load testing On Web Load Testing
For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on load (i.e., load of the document/page). You can use the window.onload to trigger the.
Solved Page load event in JavaScript SourceTrail
For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You can use the window.onload to trigger the.
How to run JavaScript? Run JavaScript Files online
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when. You can use the window.onload to trigger the.
How to Make JavaScript Execute After Page Load Programming Cube
You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when. You can use the window.onload to trigger the javascript after the entire page is loaded, including the image and style sheets,. The onload event can be used to check the visitor's browser type.
How to load a script asynchronously using JavaScript
For example, the function you want to load when. You can use the window.onload to trigger the javascript after the entire page is loaded, including the image and style sheets,. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the.
For Example, The Function You Want To Load When.
You can use the window.onload to trigger the javascript after the entire page is loaded, including the image and style sheets,. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based.