Run Js On Page Load - You have to call the function you want to be called on load (i.e., load of the document/page). The article explained different methods to run javascript after a page loads, including using window.onload for full page. For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based.
The article explained different methods to run javascript after a page loads, including using window.onload for full page. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based.
The article explained different methods to run javascript after a page loads, including using window.onload for full page. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. For example, the function you want to load when.
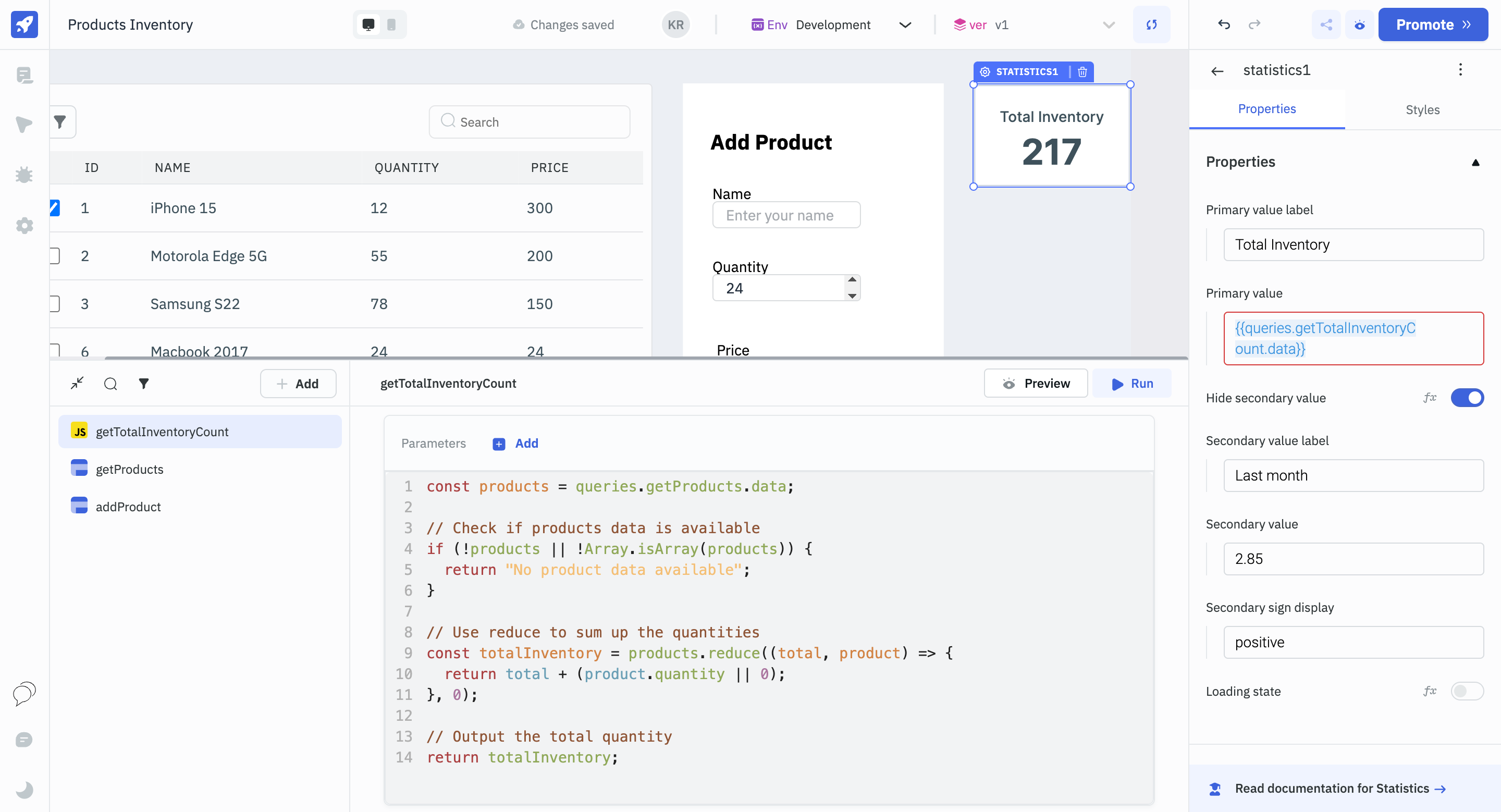
Run JavaScript code ToolJet
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. The article explained different methods to run javascript after a page loads, including using window.onload for full page. You have to call the function you want to be called on load (i.e., load of the.
Unveiling the Impact of Page Load Time on SEO Performance
For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on load (i.e., load of the document/page). The article explained different methods to run javascript.
HARPA AI Run JS Step
The article explained different methods to run javascript after a page loads, including using window.onload for full page. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. For example, the function you want to load when. You have to call the function you want.
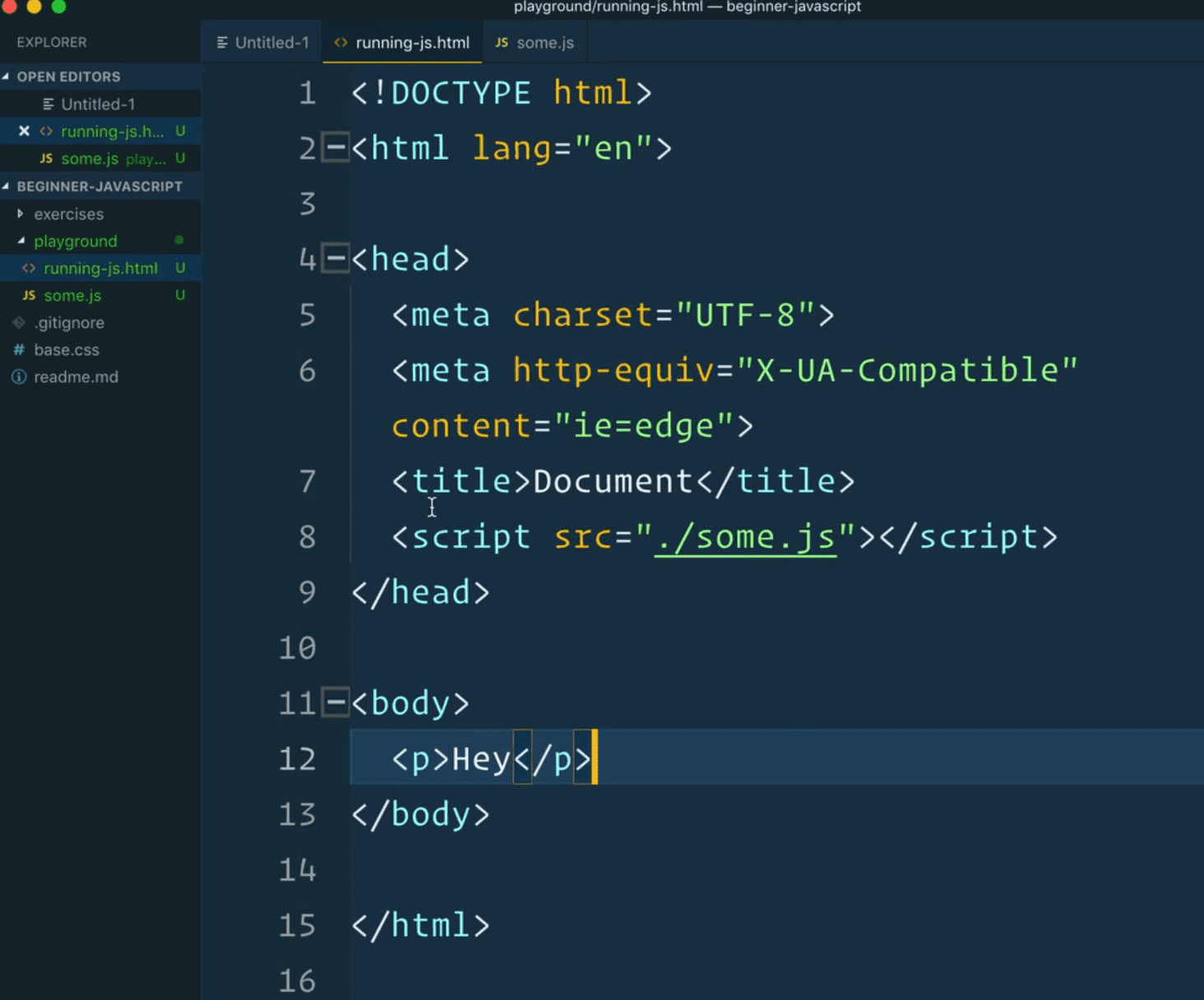
Running and Loading JavaScript Beginner JavaScript Wes Bos
The article explained different methods to run javascript after a page loads, including using window.onload for full page. For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want.
How to call a function/method on page load in Vue.js Renat Galyamov
For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. The article explained different methods to run javascript after a page loads, including using window.onload for full page. You have to call the function you want.
Add [Run JS] Action FlipHTML5
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on load (i.e., load of the document/page). The article explained different methods to run javascript after a page loads, including using window.onload for full.
GitHub remixz/runjs A prototyping server that just works.
For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. The article explained different methods to run javascript.
HARPA AI Run JS Step
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. For example, the function you want to load when. The article explained different methods to run javascript after a page loads, including using window.onload for full page. You have to call the function you want.
How to run Node.js files in VS Code A StepbyStep Guide
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on load (i.e., load of the document/page). The article explained different methods to run javascript after a page loads, including using window.onload for full.
Automatic page load progress bar with Pace.js
For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on load (i.e., load of the document/page). The article explained different methods to run javascript.
The Article Explained Different Methods To Run Javascript After A Page Loads, Including Using Window.onload For Full Page.
For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based.





![Add [Run JS] Action FlipHTML5](https://help.fliphtml5.com/wp-content/uploads/2024/03/add-run-JS-action.gif)



