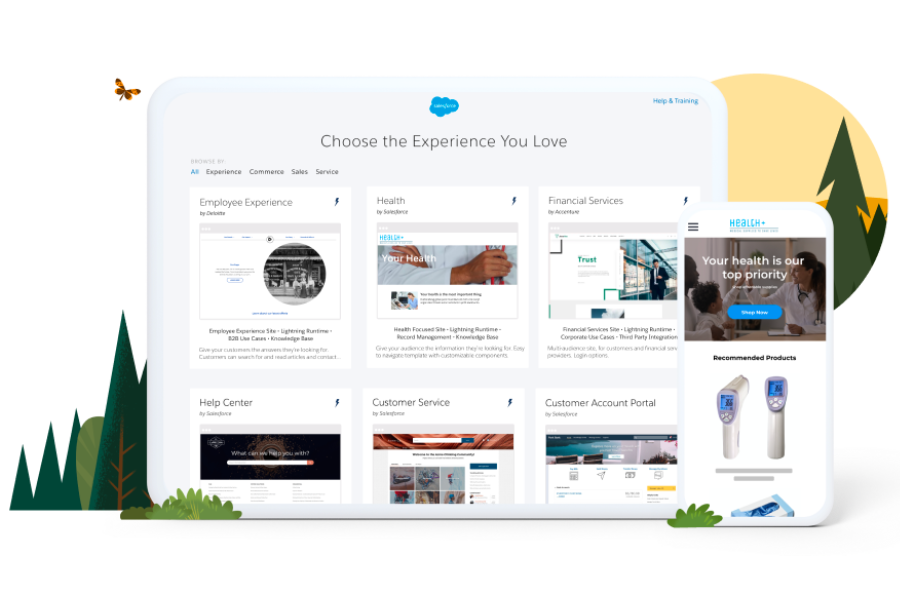
Salesforce Experience Cloud Set Page Layout - When you create a custom theme layout. Add a design resource to the theme layout component. When the custom layout component is available, assign it to a theme layout to instantly transform the pages that use that layout. Add an interface to your theme layout component and define its regions. A theme layout type categorizes the pages in your experience builder site that share the same theme layout. Layouts are supported in the build your own (lwr) template using lightning web components instead of aura components.
When you create a custom theme layout. A theme layout type categorizes the pages in your experience builder site that share the same theme layout. Layouts are supported in the build your own (lwr) template using lightning web components instead of aura components. Add a design resource to the theme layout component. Add an interface to your theme layout component and define its regions. When the custom layout component is available, assign it to a theme layout to instantly transform the pages that use that layout.
When the custom layout component is available, assign it to a theme layout to instantly transform the pages that use that layout. Add a design resource to the theme layout component. A theme layout type categorizes the pages in your experience builder site that share the same theme layout. Add an interface to your theme layout component and define its regions. When you create a custom theme layout. Layouts are supported in the build your own (lwr) template using lightning web components instead of aura components.
Salesforce Experience Cloud Monitoring
Add a design resource to the theme layout component. Layouts are supported in the build your own (lwr) template using lightning web components instead of aura components. When the custom layout component is available, assign it to a theme layout to instantly transform the pages that use that layout. A theme layout type categorizes the pages in your experience builder.
Salesforce Experience Cloud Cloudsquare
A theme layout type categorizes the pages in your experience builder site that share the same theme layout. When the custom layout component is available, assign it to a theme layout to instantly transform the pages that use that layout. Layouts are supported in the build your own (lwr) template using lightning web components instead of aura components. When you.
Salesforce Experience Cloud
A theme layout type categorizes the pages in your experience builder site that share the same theme layout. When the custom layout component is available, assign it to a theme layout to instantly transform the pages that use that layout. When you create a custom theme layout. Layouts are supported in the build your own (lwr) template using lightning web.
Salesforce Experience Cloud Solutions Provisions Group
Layouts are supported in the build your own (lwr) template using lightning web components instead of aura components. A theme layout type categorizes the pages in your experience builder site that share the same theme layout. Add an interface to your theme layout component and define its regions. When the custom layout component is available, assign it to a theme.
Salesforce Experience Cloud explained A beginner’s guide Fíonta
Layouts are supported in the build your own (lwr) template using lightning web components instead of aura components. A theme layout type categorizes the pages in your experience builder site that share the same theme layout. Add an interface to your theme layout component and define its regions. Add a design resource to the theme layout component. When the custom.
Hashout Technologies Salesforce Experience Cloud
When the custom layout component is available, assign it to a theme layout to instantly transform the pages that use that layout. A theme layout type categorizes the pages in your experience builder site that share the same theme layout. When you create a custom theme layout. Add a design resource to the theme layout component. Layouts are supported in.
Salesforce Experience Cloud Implementation & Consulting
When you create a custom theme layout. Add a design resource to the theme layout component. Add an interface to your theme layout component and define its regions. A theme layout type categorizes the pages in your experience builder site that share the same theme layout. Layouts are supported in the build your own (lwr) template using lightning web components.
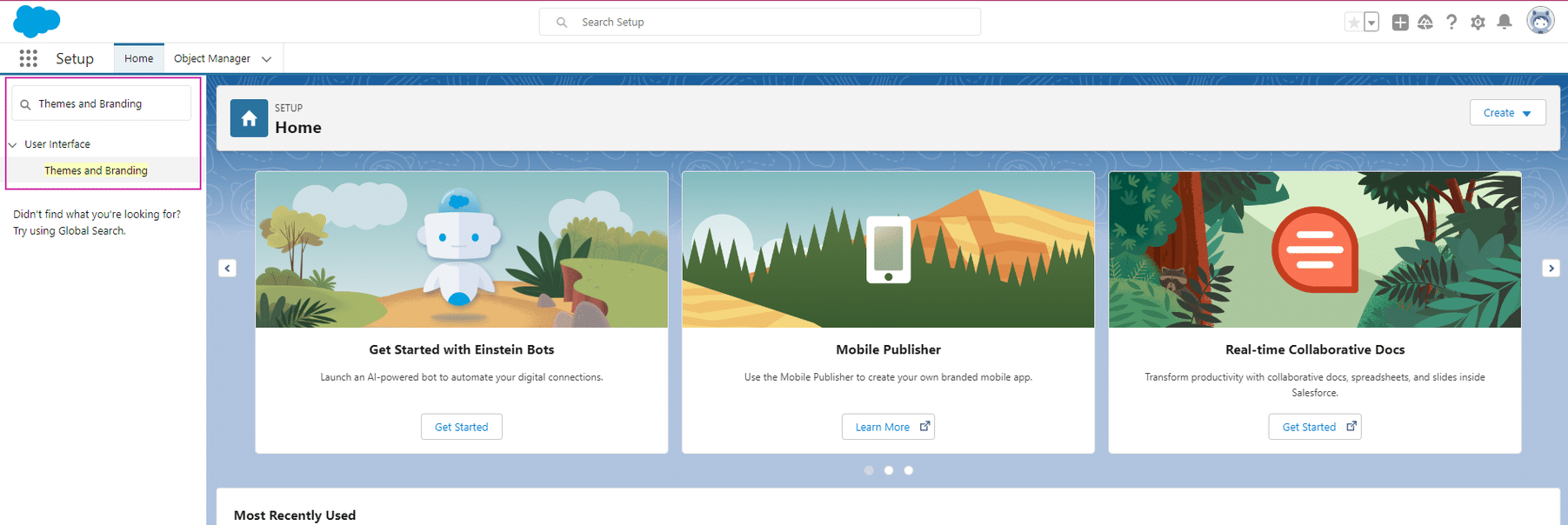
Salesforce Experience Cloud Themes
Add an interface to your theme layout component and define its regions. Layouts are supported in the build your own (lwr) template using lightning web components instead of aura components. A theme layout type categorizes the pages in your experience builder site that share the same theme layout. When you create a custom theme layout. When the custom layout component.
10 Basic Salesforce Experience Cloud Terms Fidizzi
Layouts are supported in the build your own (lwr) template using lightning web components instead of aura components. A theme layout type categorizes the pages in your experience builder site that share the same theme layout. When you create a custom theme layout. Add an interface to your theme layout component and define its regions. When the custom layout component.
Salesforce Experience Cloud SEO A Powerful Tool to Boost Your Website
A theme layout type categorizes the pages in your experience builder site that share the same theme layout. When the custom layout component is available, assign it to a theme layout to instantly transform the pages that use that layout. When you create a custom theme layout. Add an interface to your theme layout component and define its regions. Add.
Add An Interface To Your Theme Layout Component And Define Its Regions.
A theme layout type categorizes the pages in your experience builder site that share the same theme layout. Layouts are supported in the build your own (lwr) template using lightning web components instead of aura components. When the custom layout component is available, assign it to a theme layout to instantly transform the pages that use that layout. When you create a custom theme layout.