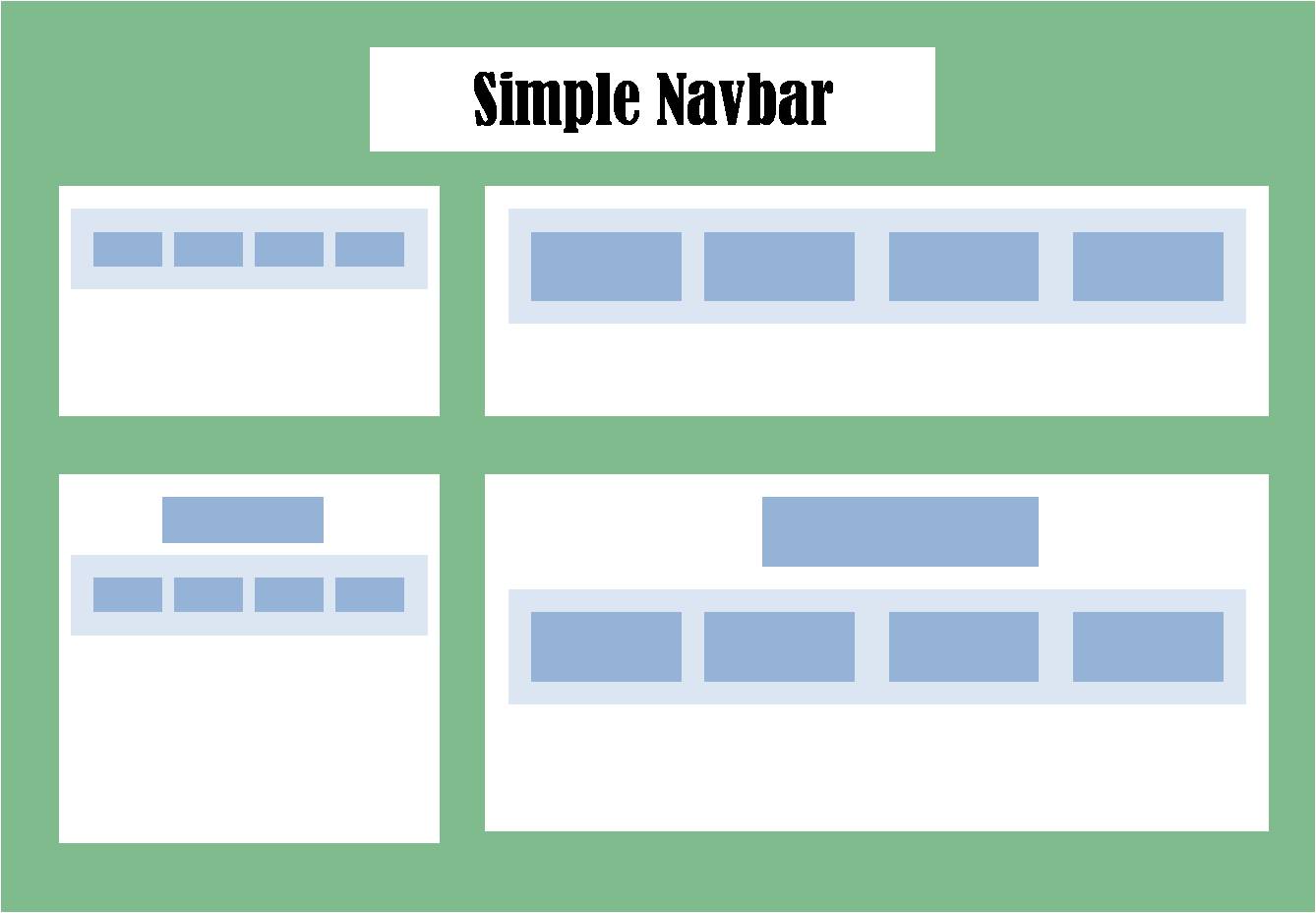
Simple Html Page With Floating Navbar - Creating a simple html page with a floating navbar enhances navigation and user experience. Simple navbar using css float! I create this simple navbar using only pure html & css. By following the steps outlined in. Even i use only float to create this layout.
Even i use only float to create this layout. Creating a simple html page with a floating navbar enhances navigation and user experience. Simple navbar using css float! By following the steps outlined in. I create this simple navbar using only pure html & css.
I create this simple navbar using only pure html & css. Even i use only float to create this layout. Simple navbar using css float! By following the steps outlined in. Creating a simple html page with a floating navbar enhances navigation and user experience.
Responsive Navbar Html Css Template
Even i use only float to create this layout. By following the steps outlined in. Creating a simple html page with a floating navbar enhances navigation and user experience. I create this simple navbar using only pure html & css. Simple navbar using css float!
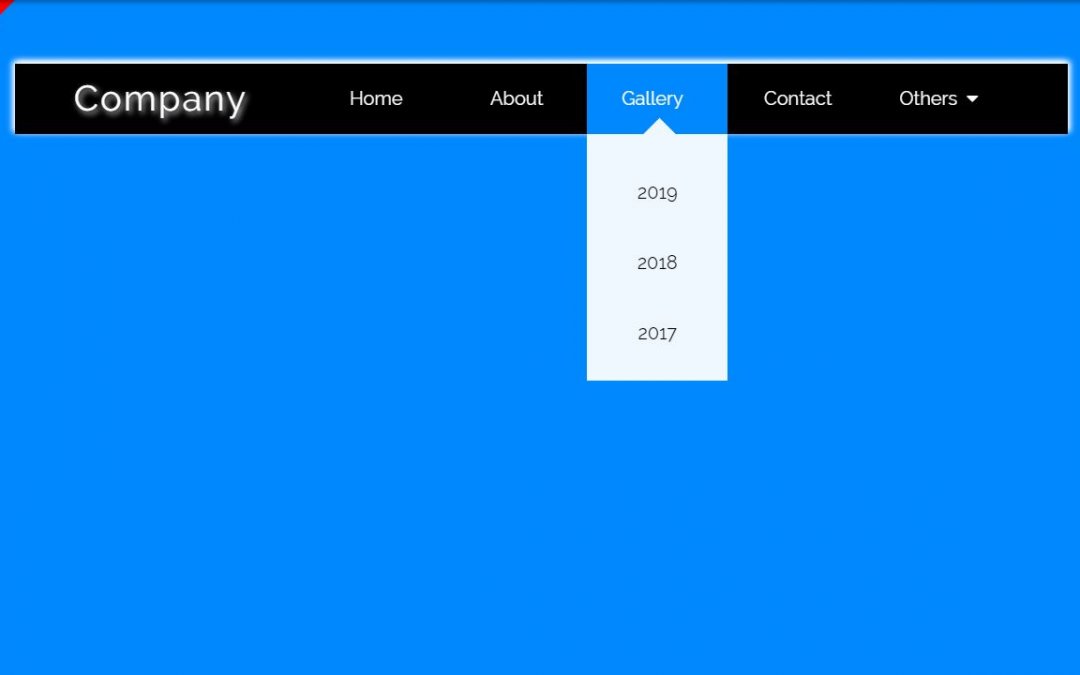
Floating Navbar
I create this simple navbar using only pure html & css. Creating a simple html page with a floating navbar enhances navigation and user experience. Simple navbar using css float! By following the steps outlined in. Even i use only float to create this layout.
Free page sliding navbar home page design HTML CSS FreeWebsiteCode
Even i use only float to create this layout. Simple navbar using css float! By following the steps outlined in. I create this simple navbar using only pure html & css. Creating a simple html page with a floating navbar enhances navigation and user experience.
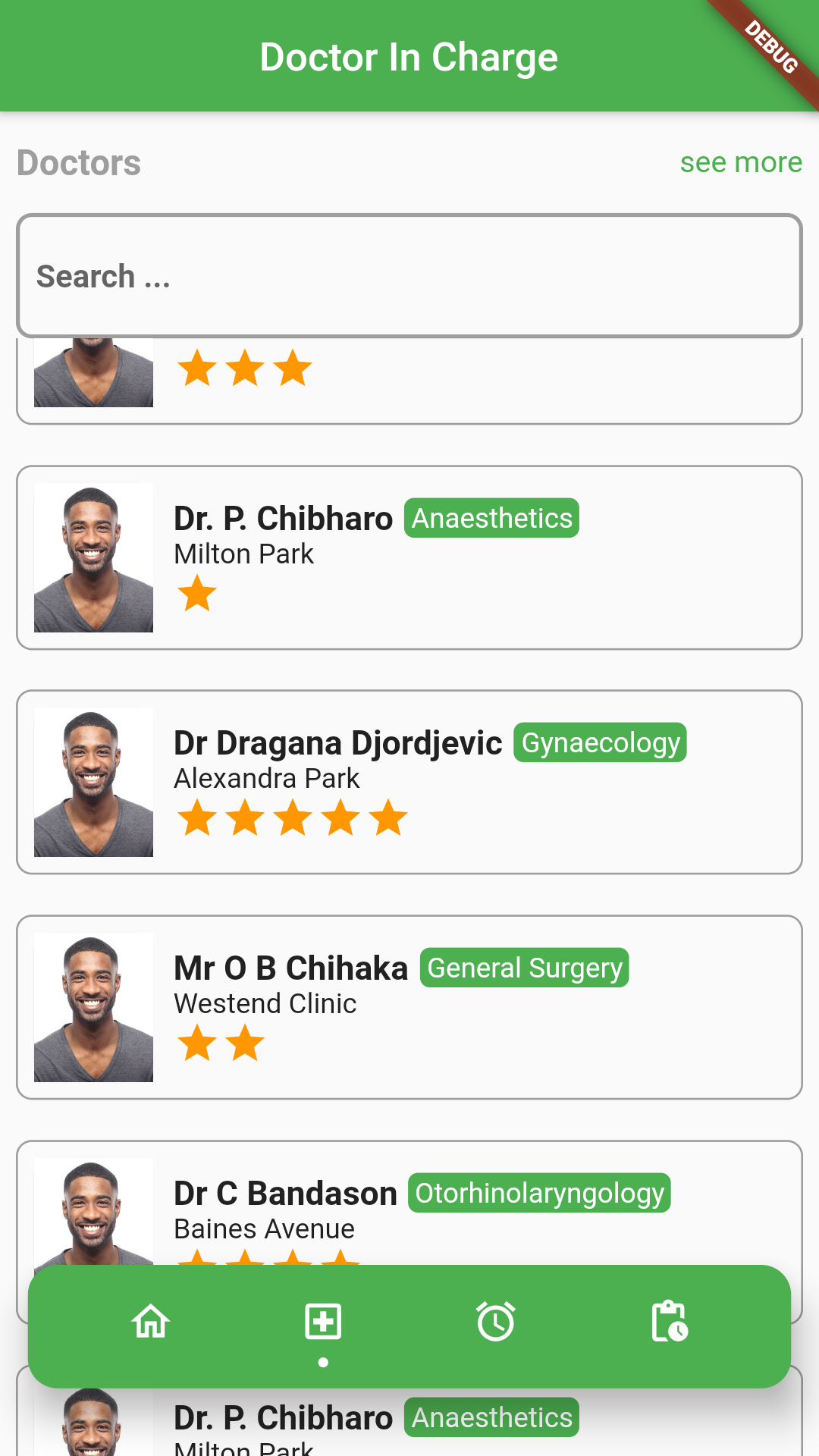
GitHub iamngoni/floating_navbar Simple Flutter Floating Navbar
Creating a simple html page with a floating navbar enhances navigation and user experience. Even i use only float to create this layout. By following the steps outlined in. I create this simple navbar using only pure html & css. Simple navbar using css float!
Navbar Css Template
By following the steps outlined in. I create this simple navbar using only pure html & css. Even i use only float to create this layout. Creating a simple html page with a floating navbar enhances navigation and user experience. Simple navbar using css float!
19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
By following the steps outlined in. Even i use only float to create this layout. Creating a simple html page with a floating navbar enhances navigation and user experience. I create this simple navbar using only pure html & css. Simple navbar using css float!
19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
By following the steps outlined in. Simple navbar using css float! Creating a simple html page with a floating navbar enhances navigation and user experience. Even i use only float to create this layout. I create this simple navbar using only pure html & css.
How to Create a Simple Responsive Navbar in HTML CSS · DevPractical
Creating a simple html page with a floating navbar enhances navigation and user experience. By following the steps outlined in. I create this simple navbar using only pure html & css. Even i use only float to create this layout. Simple navbar using css float!
Create Responsive Navbar Using HTML and CSS
I create this simple navbar using only pure html & css. Creating a simple html page with a floating navbar enhances navigation and user experience. Even i use only float to create this layout. By following the steps outlined in. Simple navbar using css float!
By Following The Steps Outlined In.
Creating a simple html page with a floating navbar enhances navigation and user experience. Simple navbar using css float! I create this simple navbar using only pure html & css. Even i use only float to create this layout.