Sprite Sheet Splitter - \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Using the slice tool make one big slice that'll contain the entire image; 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. Doesn't make a lot of. However, i would like the ability to pack individual images into a nice. I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. Open sprite sheet with photoshop; After a bit of struggling, i found this info: Paint.net seems like the graphical tool for my design needs. How should i go about this?
Open sprite sheet with photoshop; However, i would like the ability to pack individual images into a nice. How should i go about this? I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. Paint.net seems like the graphical tool for my design needs. After a bit of struggling, i found this info: 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Doesn't make a lot of. Using the slice tool make one big slice that'll contain the entire image;
However, i would like the ability to pack individual images into a nice. How should i go about this? 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Using the slice tool make one big slice that'll contain the entire image; I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. Doesn't make a lot of. Paint.net seems like the graphical tool for my design needs. After a bit of struggling, i found this info: Open sprite sheet with photoshop;
Sprite Sheet Slicer Download Free (Windows) 1.1.0.0 Softpedia
Using the slice tool make one big slice that'll contain the entire image; Paint.net seems like the graphical tool for my design needs. 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. However, i would like the ability to pack individual images into a nice. \$\begingroup\$ oh and this.spritecount =.
GitHub azarrias/spritesheetsplitter Minimal tool that makes it
1) shoebox is an app that takes the map like i listed in the question and attempts to extract. \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Using the slice tool make one big slice that'll contain the entire image; I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite.
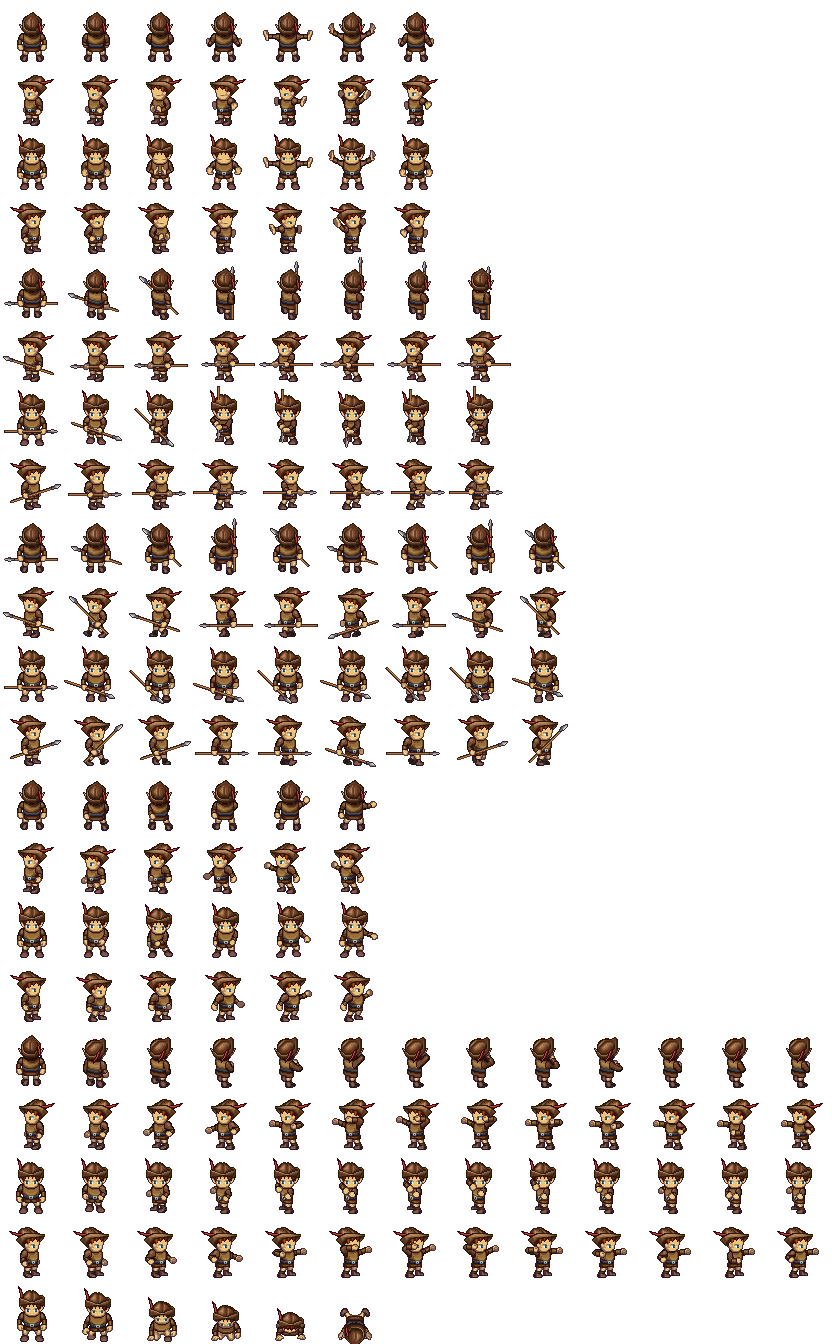
Need LPC Spritesheet splitter for project!
Open sprite sheet with photoshop; After a bit of struggling, i found this info: 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. Using the slice tool make one big slice that'll contain the entire image; I need to take a sprite sheet and convert it into multiple images, one.
GitHub FACONNicolas/SpriteSheetSplitter
Using the slice tool make one big slice that'll contain the entire image; Open sprite sheet with photoshop; Doesn't make a lot of. Paint.net seems like the graphical tool for my design needs. After a bit of struggling, i found this info:
Need LPC Spritesheet splitter for project!
However, i would like the ability to pack individual images into a nice. Using the slice tool make one big slice that'll contain the entire image; Paint.net seems like the graphical tool for my design needs. Doesn't make a lot of. Open sprite sheet with photoshop;
Plants vs. Zombies 2 Ultimate Sprite Splitter Test Number 1 YouTube
However, i would like the ability to pack individual images into a nice. 1) shoebox is an app that takes the map like i listed in the question and attempts to extract. I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. Paint.net seems like the graphical tool for.
Online sprite sheet cutter / splitter /
However, i would like the ability to pack individual images into a nice. Paint.net seems like the graphical tool for my design needs. How should i go about this? After a bit of struggling, i found this info: \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width;
Easily Create Sprite Strips/Sheets with Sprite Splitter [HD] YouTube
\$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Open sprite sheet with photoshop; Doesn't make a lot of. Paint.net seems like the graphical tool for my design needs. I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet.
Cut SpriteSheet Into Separate PNG Images In 4 Minutes. YouTube
Open sprite sheet with photoshop; I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. Using the slice tool make one big slice that'll contain the entire image; \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Paint.net seems like the graphical tool for my design needs.
GitHub Entr0py404/SpriteSheetSplitter A simple tool to split
However, i would like the ability to pack individual images into a nice. Open sprite sheet with photoshop; Paint.net seems like the graphical tool for my design needs. \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Using the slice tool make one big slice that'll contain the entire image;
How Should I Go About This?
Paint.net seems like the graphical tool for my design needs. I need to take a sprite sheet and convert it into multiple images, one for each frame of the sprite sheet. \$\begingroup\$ oh and this.spritecount = this.spritesheet.height / this.spritesheet.width; Open sprite sheet with photoshop;
Doesn't Make A Lot Of.
1) shoebox is an app that takes the map like i listed in the question and attempts to extract. After a bit of struggling, i found this info: However, i would like the ability to pack individual images into a nice. Using the slice tool make one big slice that'll contain the entire image;


![Easily Create Sprite Strips/Sheets with Sprite Splitter [HD] YouTube](http://i.ytimg.com/vi/smOtRuxoIs8/maxresdefault.jpg)

