Two Column Page Layout - 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. However, if you need support for ie10 and down, you should use float.
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. However, if you need support for ie10 and down, you should use float. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional.
Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. However, if you need support for ie10 and down, you should use float. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make.
TwoColumn Magazine Layout Stock Template Adobe Stock
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. However, if you need support for ie10 and down, you should use float.
Two Column Layout designs, themes, templates and downloadable graphic
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. However, if you need support for ie10 and down, you should use float. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional.
CSS TwoColumn Page Layout A New Beginning
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. However, if you need support for ie10 and down, you should use float. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional.
Corbin Mahieu Book editorial design, Book design layout, Page layout
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. However, if you need support for ie10 and down, you should use float. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional.
How To Create a Responsive Two Column Layout in HTML and CSS · DevPractical
However, if you need support for ie10 and down, you should use float. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional.
Fundamental Of Web Technology CSS TwoColumn Page Layout
Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. However, if you need support for ie10 and down, you should use float.
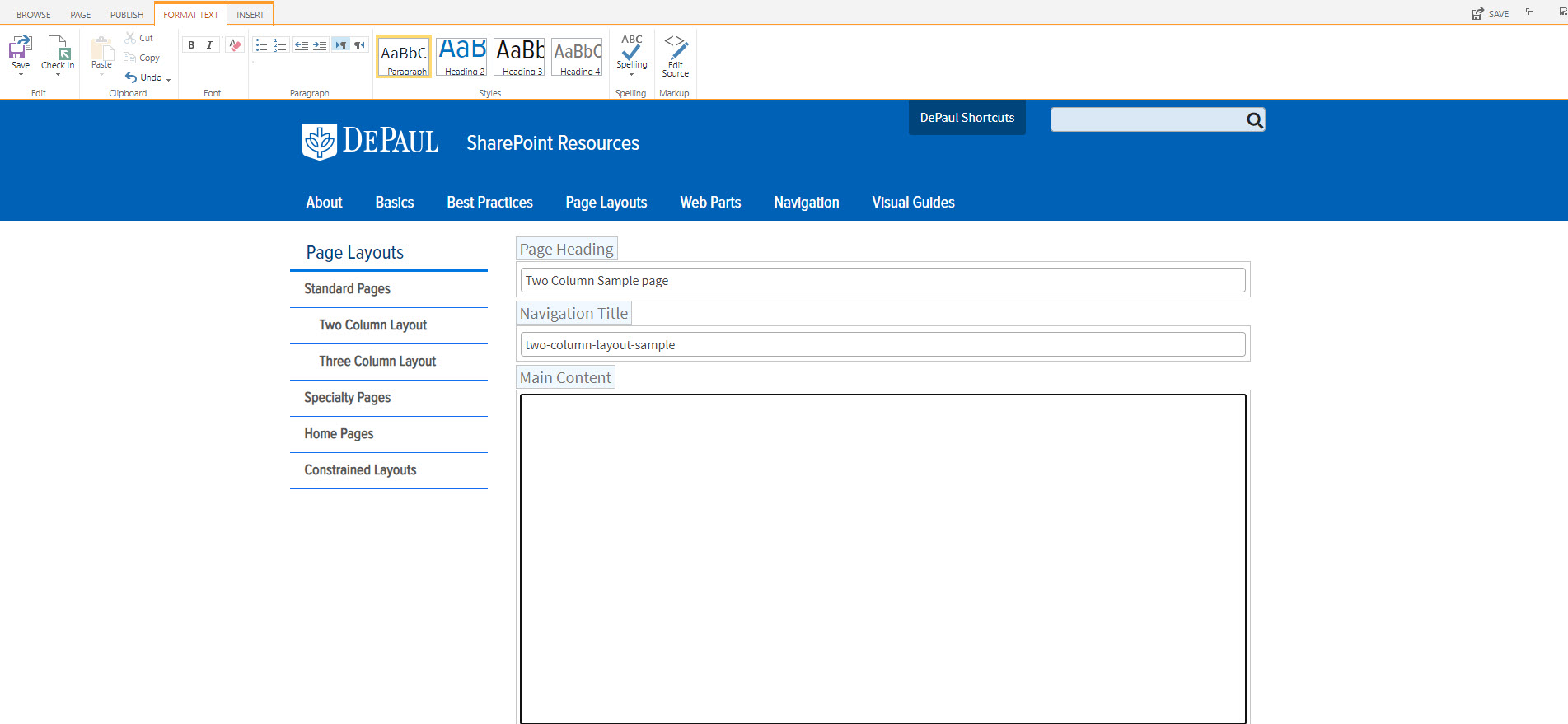
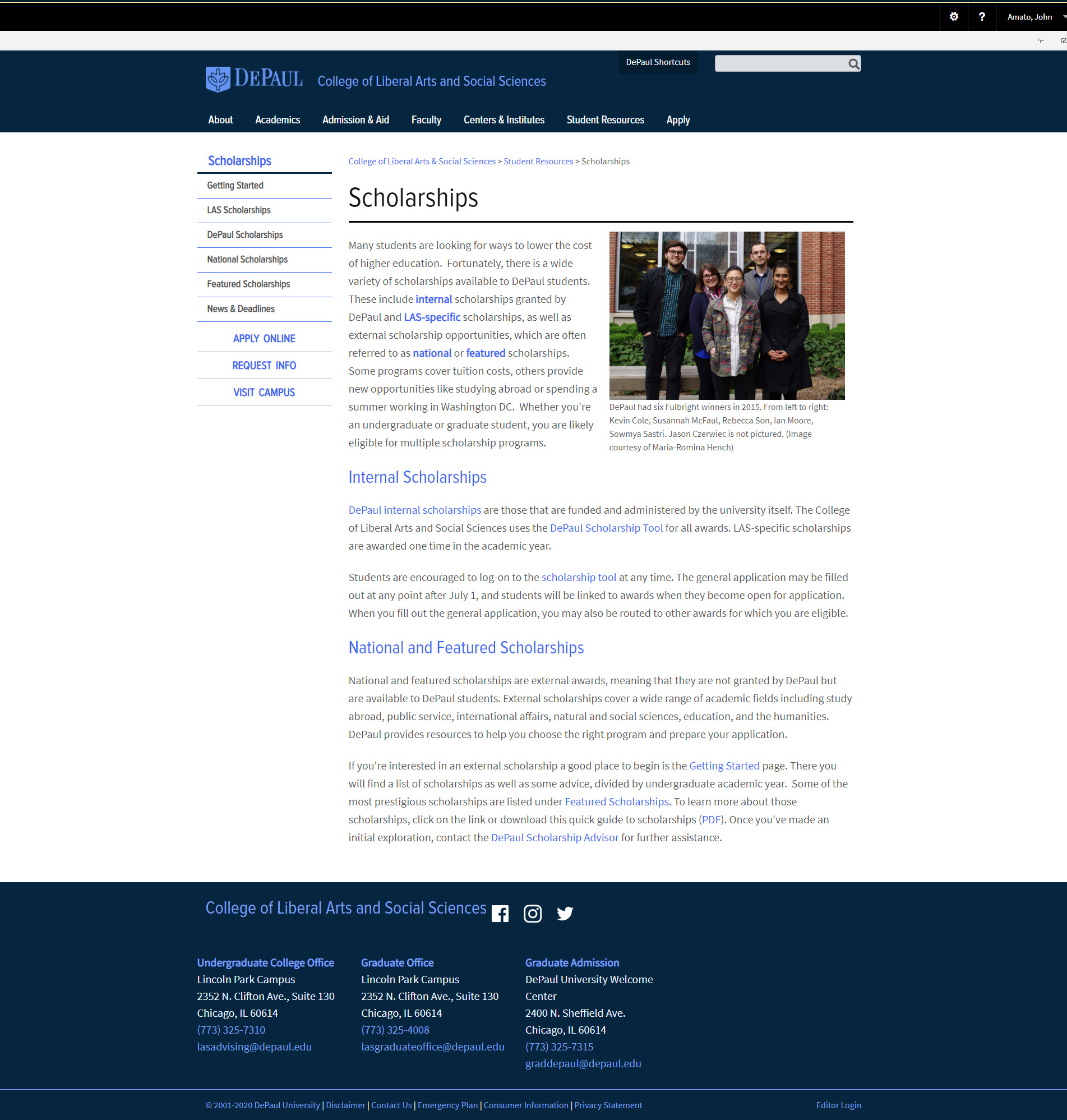
Two Column Layout Standard Pages Page Layouts SharePoint
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. However, if you need support for ie10 and down, you should use float.
Two Column Layout Standard Pages Page Layouts SharePoint
Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. However, if you need support for ie10 and down, you should use float. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make.
CSS TwoColumn Page Layout A New Beginning
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. However, if you need support for ie10 and down, you should use float. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional.
Responsive Two Column Layout Using CSS and HTML
However, if you need support for ie10 and down, you should use float. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional.
Details, Explanations And Css Code For Creating A Two Column Layout For Your Site, Compatible With All Web Browsers, With Optional.
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. However, if you need support for ie10 and down, you should use float.