Web Page Design Grid - The grid layout module allows developers to easily. Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs. The website grid is a system for organizing the content on the page and creating alignment and order.
The grid layout module allows developers to easily. The website grid is a system for organizing the content on the page and creating alignment and order. Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs.
The website grid is a system for organizing the content on the page and creating alignment and order. Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs. The grid layout module allows developers to easily.
Grid System for Web Design
Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs. The grid layout module allows developers to easily. The website grid is a system for organizing the content on the page and creating alignment and order.
6 Examples of GridBased Websites Powderkeg Web Design
The website grid is a system for organizing the content on the page and creating alignment and order. Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs. The grid layout module allows developers to easily.
Website design grid examples
The website grid is a system for organizing the content on the page and creating alignment and order. The grid layout module allows developers to easily. Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs.
Web Design Grid concept web design by Ananing Fosu on Dribbble
Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs. The grid layout module allows developers to easily. The website grid is a system for organizing the content on the page and creating alignment and order.
6 Rules for Creating Grid Layouts in Web Design Elementor
The website grid is a system for organizing the content on the page and creating alignment and order. The grid layout module allows developers to easily. Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs.
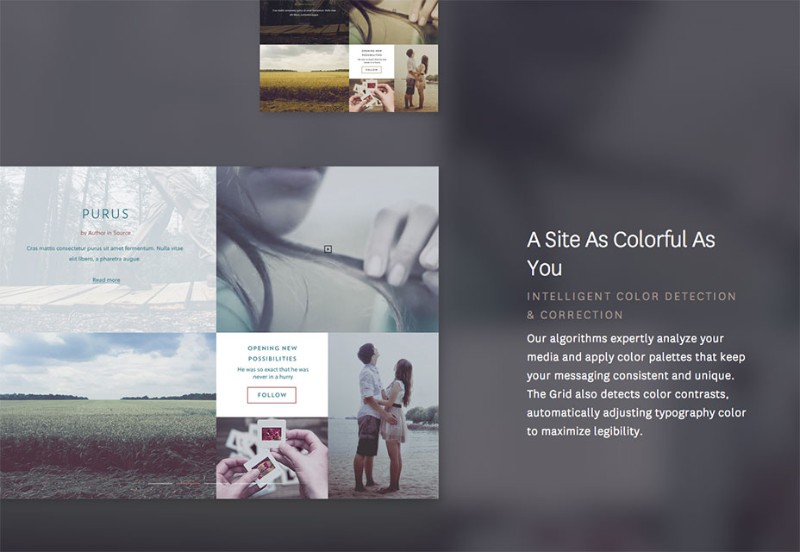
Improve your websites with a Grid Design Layout Undsgn™
The website grid is a system for organizing the content on the page and creating alignment and order. The grid layout module allows developers to easily. Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs.
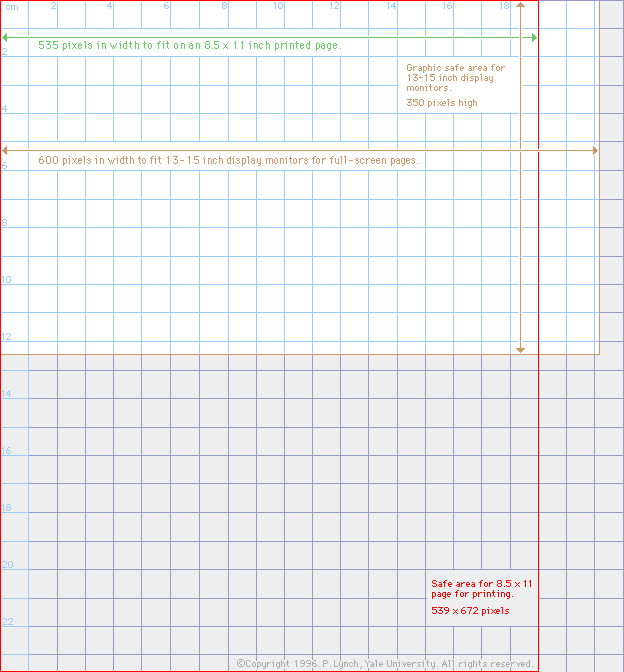
Yale Style ManualDesign grid example
The website grid is a system for organizing the content on the page and creating alignment and order. The grid layout module allows developers to easily. Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs.
Grid Website Css Grid Grid Layouts Web Design Tips Gr vrogue.co
Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs. The website grid is a system for organizing the content on the page and creating alignment and order. The grid layout module allows developers to easily.
Improve your websites with a Grid Design Layout Undsgn™
The grid layout module allows developers to easily. The website grid is a system for organizing the content on the page and creating alignment and order. Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs.
Web Design Grid Streamlining Your Website Layout
Explore css grid examples to create responsive, flexible, and complex layouts with ease — perfect for both simple and advanced web designs. The website grid is a system for organizing the content on the page and creating alignment and order. The grid layout module allows developers to easily.
Explore Css Grid Examples To Create Responsive, Flexible, And Complex Layouts With Ease — Perfect For Both Simple And Advanced Web Designs.
The grid layout module allows developers to easily. The website grid is a system for organizing the content on the page and creating alignment and order.