Web Page Parallax Scrolling - Parallax scrolling is a web site trend where the background content (i.e. Discover how these parallax scrolling examples. An image) is moved at a different speed than the foreground content. Explore 20 parallax scrolling examples to enhance your website's design!
Discover how these parallax scrolling examples. Parallax scrolling is a web site trend where the background content (i.e. An image) is moved at a different speed than the foreground content. Explore 20 parallax scrolling examples to enhance your website's design!
Discover how these parallax scrolling examples. Explore 20 parallax scrolling examples to enhance your website's design! An image) is moved at a different speed than the foreground content. Parallax scrolling is a web site trend where the background content (i.e.
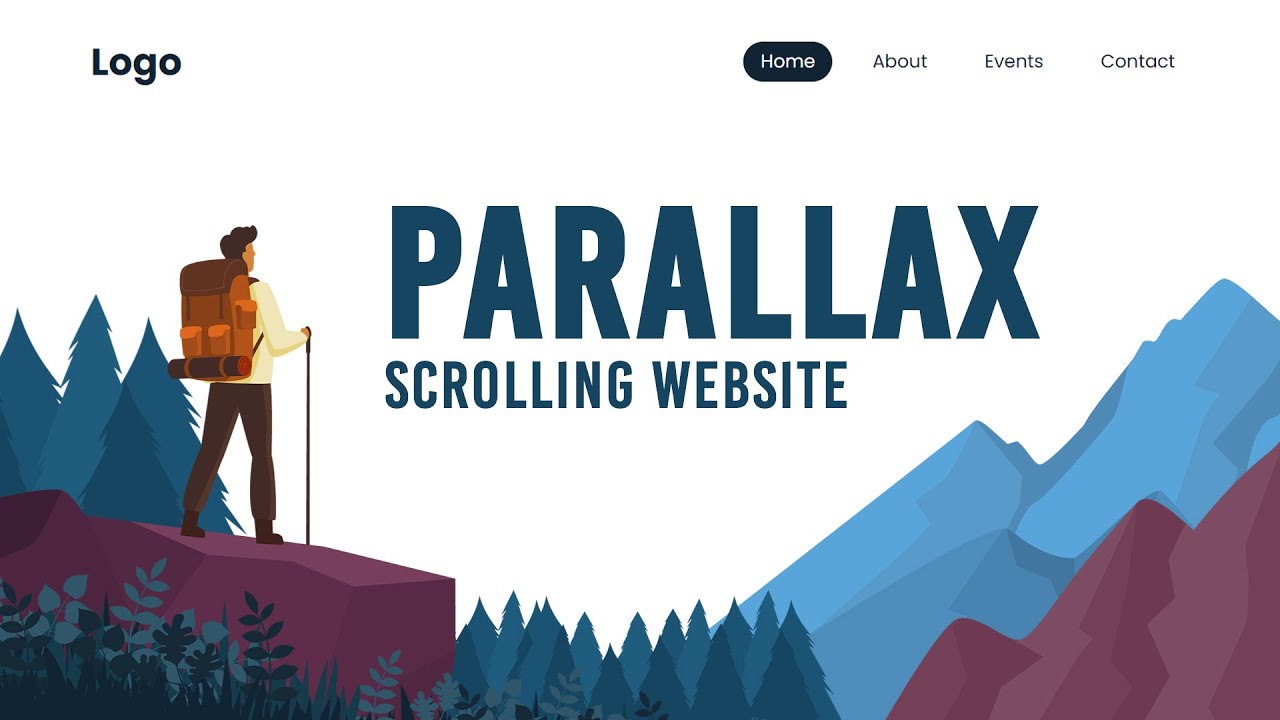
Parallax Scrolling Effect with CSS & Javascript
Explore 20 parallax scrolling examples to enhance your website's design! Discover how these parallax scrolling examples. Parallax scrolling is a web site trend where the background content (i.e. An image) is moved at a different speed than the foreground content.
Website parallax scrolling examples botsfopt
Discover how these parallax scrolling examples. An image) is moved at a different speed than the foreground content. Parallax scrolling is a web site trend where the background content (i.e. Explore 20 parallax scrolling examples to enhance your website's design!
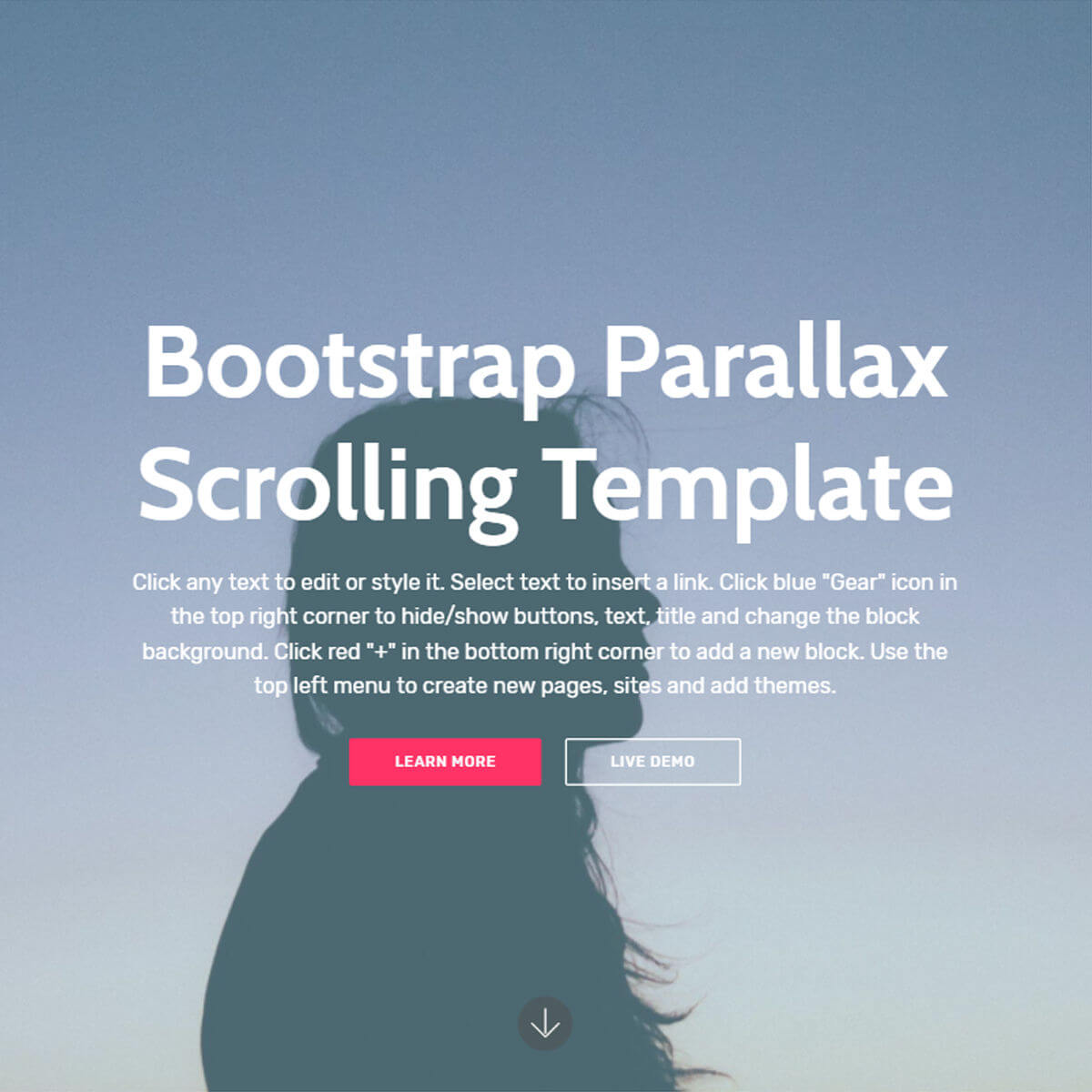
Free HTML Bootstrap Parallax Scrolling Template
Explore 20 parallax scrolling examples to enhance your website's design! Parallax scrolling is a web site trend where the background content (i.e. An image) is moved at a different speed than the foreground content. Discover how these parallax scrolling examples.
What is a parallax effect? 17 website examples Webflow Blog
An image) is moved at a different speed than the foreground content. Explore 20 parallax scrolling examples to enhance your website's design! Parallax scrolling is a web site trend where the background content (i.e. Discover how these parallax scrolling examples.
What is a parallax effect? 17 website examples Webflow Blog
An image) is moved at a different speed than the foreground content. Parallax scrolling is a web site trend where the background content (i.e. Discover how these parallax scrolling examples. Explore 20 parallax scrolling examples to enhance your website's design!
25 beautiful parallax scrolling websites (and how to create one
Parallax scrolling is a web site trend where the background content (i.e. Explore 20 parallax scrolling examples to enhance your website's design! Discover how these parallax scrolling examples. An image) is moved at a different speed than the foreground content.
parallax scrolling website design Figma
Explore 20 parallax scrolling examples to enhance your website's design! Parallax scrolling is a web site trend where the background content (i.e. Discover how these parallax scrolling examples. An image) is moved at a different speed than the foreground content.
GitHub dnsamw/parallaxscrollingfx2 Landing page with parallax
Parallax scrolling is a web site trend where the background content (i.e. Explore 20 parallax scrolling examples to enhance your website's design! An image) is moved at a different speed than the foreground content. Discover how these parallax scrolling examples.
What is a parallax effect? 17 website examples Webflow Blog
An image) is moved at a different speed than the foreground content. Discover how these parallax scrolling examples. Parallax scrolling is a web site trend where the background content (i.e. Explore 20 parallax scrolling examples to enhance your website's design!
25 beautiful parallax scrolling websites (and how to create one
An image) is moved at a different speed than the foreground content. Explore 20 parallax scrolling examples to enhance your website's design! Discover how these parallax scrolling examples. Parallax scrolling is a web site trend where the background content (i.e.
An Image) Is Moved At A Different Speed Than The Foreground Content.
Parallax scrolling is a web site trend where the background content (i.e. Discover how these parallax scrolling examples. Explore 20 parallax scrolling examples to enhance your website's design!