What Is Page Margin - The css margin properties are used to create space around elements, outside of any defined borders. It is used for defining the beginning and ending of the text. A page margin is defined as the area between the main content and the edges of the page. You can customize or choose predefined margin settings, set margins for facing pages,. With css, you have full control over.
It is used for defining the beginning and ending of the text. You can customize or choose predefined margin settings, set margins for facing pages,. A page margin is defined as the area between the main content and the edges of the page. With css, you have full control over. The css margin properties are used to create space around elements, outside of any defined borders.
The css margin properties are used to create space around elements, outside of any defined borders. A page margin is defined as the area between the main content and the edges of the page. You can customize or choose predefined margin settings, set margins for facing pages,. It is used for defining the beginning and ending of the text. With css, you have full control over.
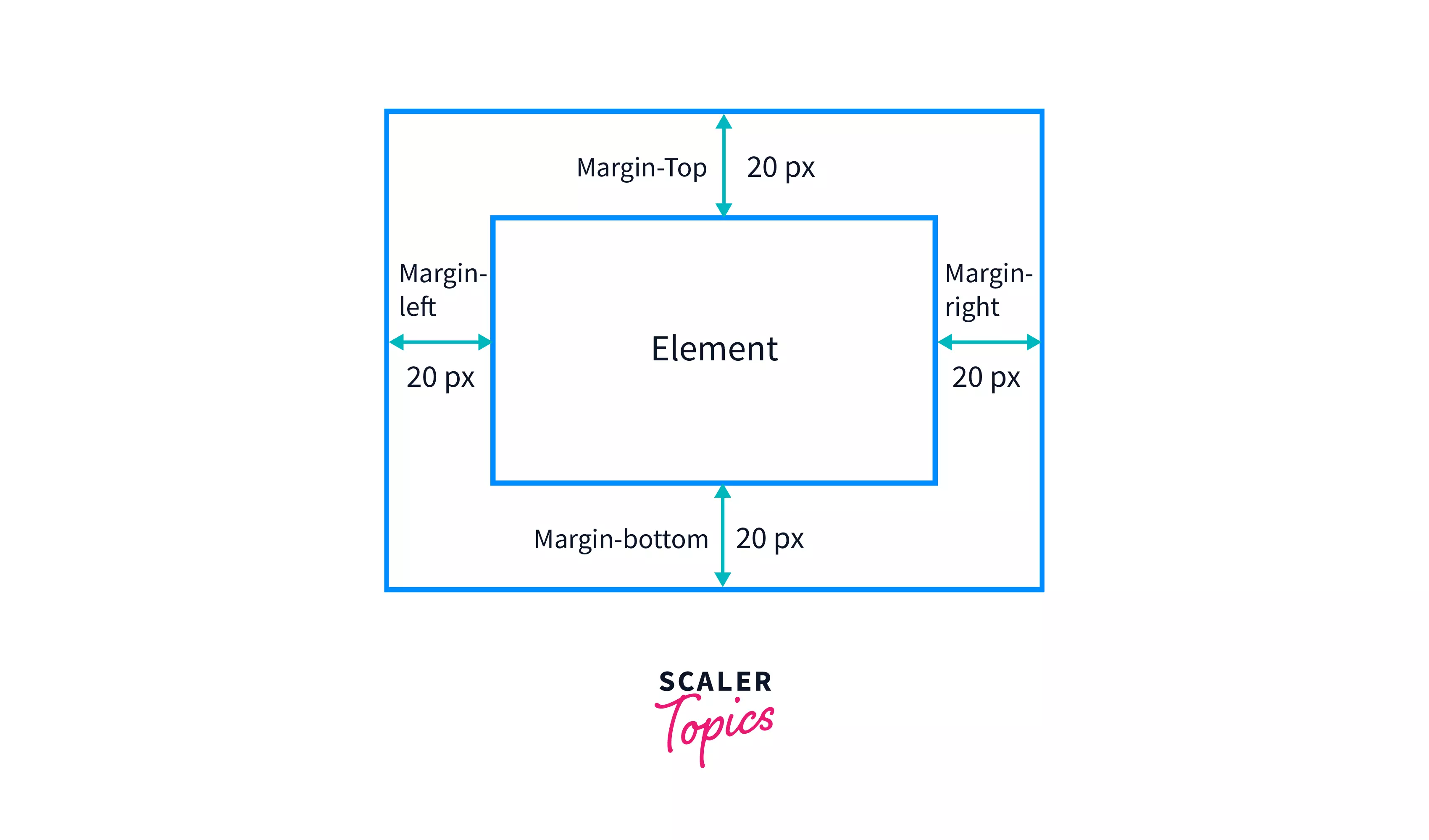
CSS Margin Margin Property in CSS Scaler Topics
With css, you have full control over. It is used for defining the beginning and ending of the text. The css margin properties are used to create space around elements, outside of any defined borders. You can customize or choose predefined margin settings, set margins for facing pages,. A page margin is defined as the area between the main content.
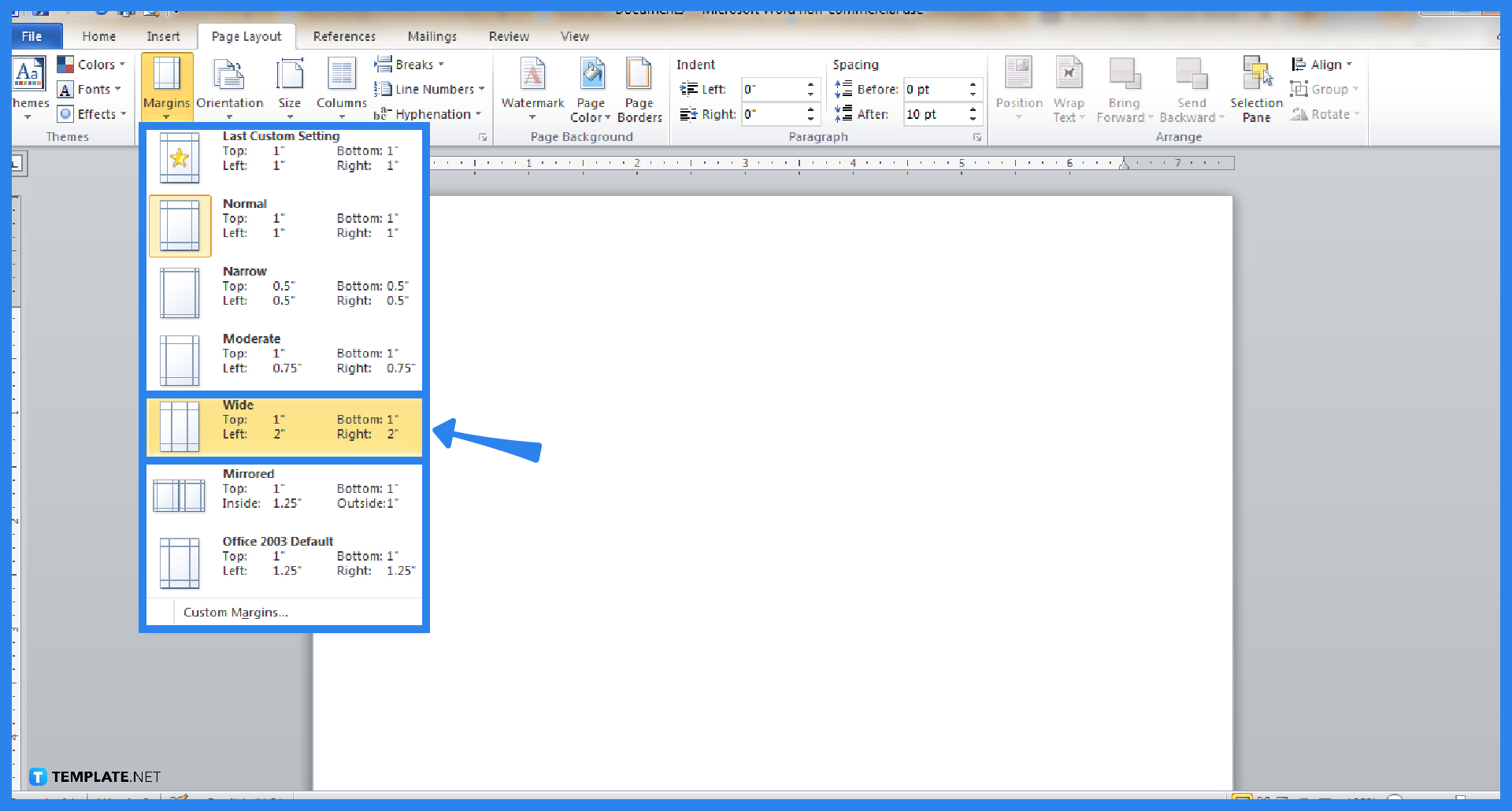
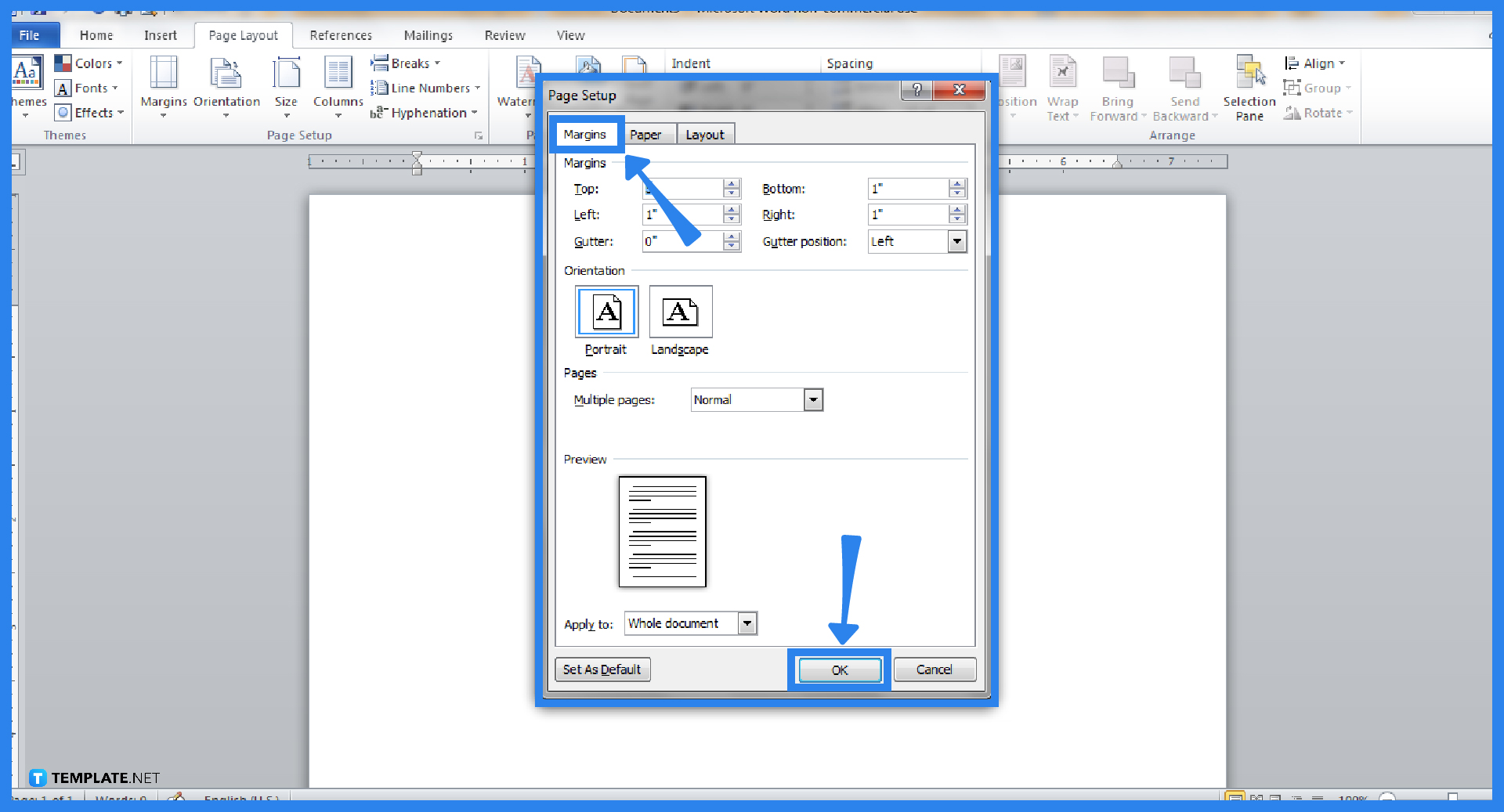
3 Ways to Adjust the Page Margin in Microsoft Word Guiding Tech
You can customize or choose predefined margin settings, set margins for facing pages,. The css margin properties are used to create space around elements, outside of any defined borders. A page margin is defined as the area between the main content and the edges of the page. It is used for defining the beginning and ending of the text. With.
Background Margin Design
The css margin properties are used to create space around elements, outside of any defined borders. It is used for defining the beginning and ending of the text. With css, you have full control over. You can customize or choose predefined margin settings, set margins for facing pages,. A page margin is defined as the area between the main content.
Can you have different values for the top margin AFTER the first page
A page margin is defined as the area between the main content and the edges of the page. With css, you have full control over. The css margin properties are used to create space around elements, outside of any defined borders. It is used for defining the beginning and ending of the text. You can customize or choose predefined margin.
Margin Finschool By 5paisa
The css margin properties are used to create space around elements, outside of any defined borders. It is used for defining the beginning and ending of the text. With css, you have full control over. You can customize or choose predefined margin settings, set margins for facing pages,. A page margin is defined as the area between the main content.
How To Move Header Margin In Word Printable Templates Free
With css, you have full control over. You can customize or choose predefined margin settings, set margins for facing pages,. It is used for defining the beginning and ending of the text. The css margin properties are used to create space around elements, outside of any defined borders. A page margin is defined as the area between the main content.
Margin Design In Word Clip Art Library vrogue.co
A page margin is defined as the area between the main content and the edges of the page. The css margin properties are used to create space around elements, outside of any defined borders. It is used for defining the beginning and ending of the text. You can customize or choose predefined margin settings, set margins for facing pages,. With.
How To Set Margin In Autocad Templates Sample Printables
It is used for defining the beginning and ending of the text. With css, you have full control over. A page margin is defined as the area between the main content and the edges of the page. The css margin properties are used to create space around elements, outside of any defined borders. You can customize or choose predefined margin.
CSS Margin And Padding A Detailed Overview
A page margin is defined as the area between the main content and the edges of the page. It is used for defining the beginning and ending of the text. The css margin properties are used to create space around elements, outside of any defined borders. With css, you have full control over. You can customize or choose predefined margin.
Margins in Essays and Reports Definition and Guidelines
The css margin properties are used to create space around elements, outside of any defined borders. With css, you have full control over. You can customize or choose predefined margin settings, set margins for facing pages,. A page margin is defined as the area between the main content and the edges of the page. It is used for defining the.
You Can Customize Or Choose Predefined Margin Settings, Set Margins For Facing Pages,.
It is used for defining the beginning and ending of the text. A page margin is defined as the area between the main content and the edges of the page. The css margin properties are used to create space around elements, outside of any defined borders. With css, you have full control over.









:max_bytes(150000):strip_icc()/1024px-Optical_Margin_Alignmentcopy-5a7a4992119fa80037b4c433.png)